Django | How To – Templates konfigurieren
Inhaltsverzeichnis
Allgemein / Vorbereitung
Um in einem Django-Projekt mit mehreren Anwendungen die HTML-Templates zu konfigurieren sind mehrere Schritte notwendig.
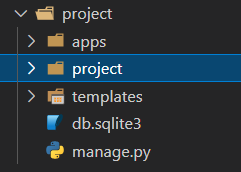
Ausgangsbasis ist die nachfolgende Verzeichnisstruktur (ein Projekt mit 2 Anwendungen).
Basisprojekt einrichten
➜ pipenv --python 3.10 ➜ pipenv shell
➜ pip install django
➜ djangop-admin startproject project
➜ cd project ➜ mkdir apps
➜ mkdir apps\core ➜ django-admin startapp core apps\core
➜ mkdir apps\frontend ➜ django-admin startapp frontend apps\frontend
Dies ergibt die folgende Verzeichnisstruktur:

Hinweis: der Befehl startproject erstellt einen Ordner project, indem er einen weiteren Ordner project erstellt. Der erste Ordner dient dazu, sowohl das Django-Projekt, als auch die erstellten Anwendungen an einer gemeinsame Stelle zu speichern.
Der zweite Ordner project ist das Django-Projekt, in dem sich alle für das Projekt notwendigen Dateien befinden.
Wird in den nachfolgenden Beschreibungen vom dem Ordner project gesprochen, so ist immer der zweite gemeint (project/project)
➜ python manage.py migrate
➜ python manage.py createsuperuser --email admin@localhost --username admin Password: Password (again): Superuser created successfully.
Anwendungen hinzufügen
Im nächsten Schritt werden die beiden erstellten Anwendungen (Core und Frontend) dem Django-Projekt hinzugefügt. Da sie in einem Unterverzeichnis (apps) liegen, muss ihre Konfiguration angepasst werden.
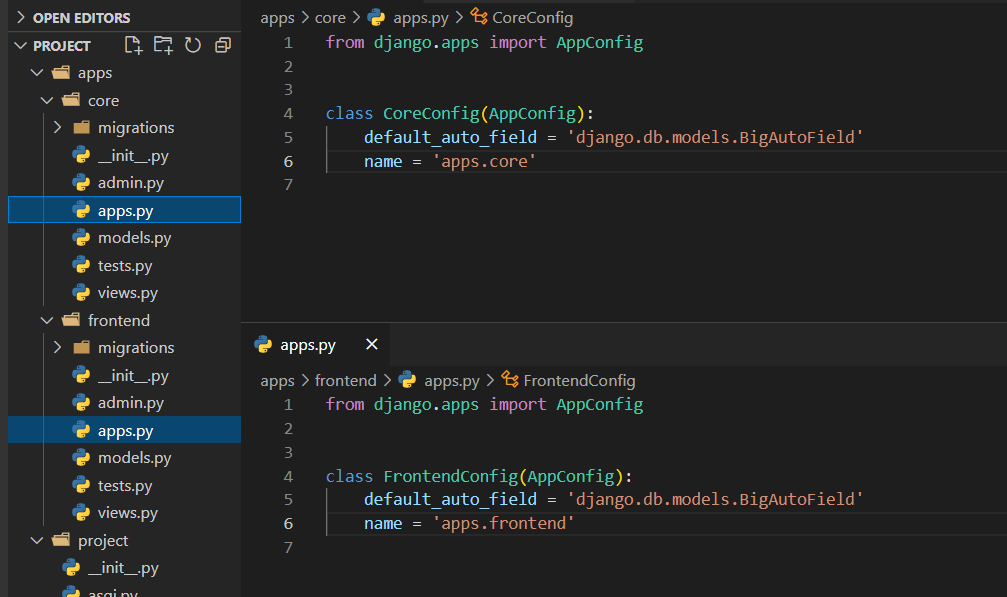
In dere Datei apps.py der jeweiligen Anwendung (apps/core/apps.py und apps/frontend/apps.py) wirr der Name angepasst:

Hinweis: Ohne diese Anpassung würde beim Start des Servers eine Fehlermeldung angezeigt
django.core.exceptions.ImproperlyConfigured: Cannot import 'frontend'. Check that 'apps.frontend.apps.FrontendConfig.name' is correct.
Im Anschluss daran werden die beiden Anwendungen dem Projekt hinzugefügt. Dies erfolgt in der Datei project/settings.py:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'apps.core',
'apps.frontend'
]Einfache Views erstellen
Ein Template ist die Basis eines Views.
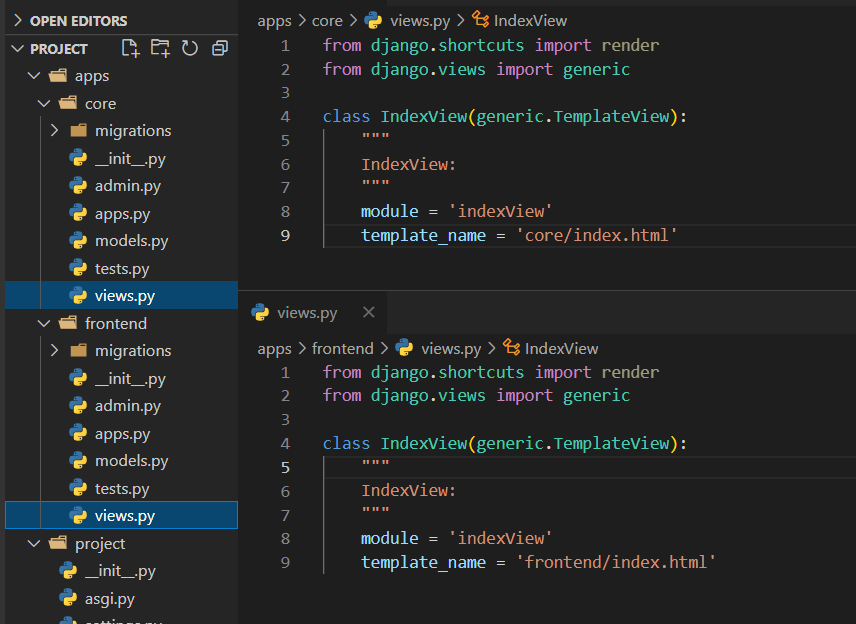
Daher richten wir für jede Anwendung einen einfachen View ein: in apps/core/views.py und apps/frontend/views.py:
from django.shortcuts import render
from django.views import generic
class IndexView(generic.TemplateView):
"""
IndexView:
"""
module = 'indexView'
template_name = 'core/index.html'
URLs für die Anwendungen hinzufügen
Im letzten Vorbereitungsschritt konfigurieren wir die URLs für unsere Anwendungen bzw die beiden eingerichteten Views:
from django.contrib import admin
from django.urls import path
import apps.core.views as core
import apps.frontend.views as frontend
urlpatterns = [
path('admin/', admin.site.urls),
path('frontend/', frontend.IndexView.as_view(), name='index'),
path('core', core.IndexView.as_view(), name='index'),
]Als Ergebnis sollten wir bei beiden URLs einen Fehler sehen.
Dies was zu erwarten, da wir die notwendigen Templates ja erst jetzt einrichten werden:
Template hinzufügen
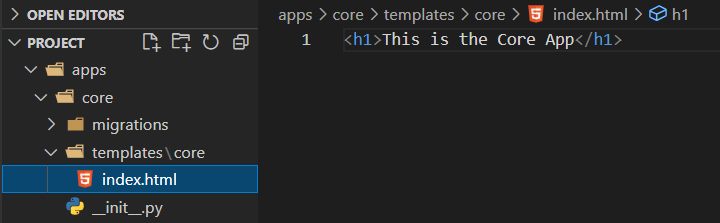
Erstellen eines Templates für die Anwendung core: apps/core/templates/core/index.html

Der Verzeichnispfad des Templates setzt sich auch mehreren Teilen zusammen
| apps/core | Das Startverzeichnis der Anwendung | |||
| templates | Der Default-Name des Verzeichnisses, in dem Django nach Templates sucht | |||
| core | Der Namespace als Unterscheidung, wenn es Templates mit gleichem Namen gibt | |||
| index.html | Der Name des Templates |
Erstellen Sie die Daten apps/core/templates/core/index.html und öffnen Sie dann den Browser:

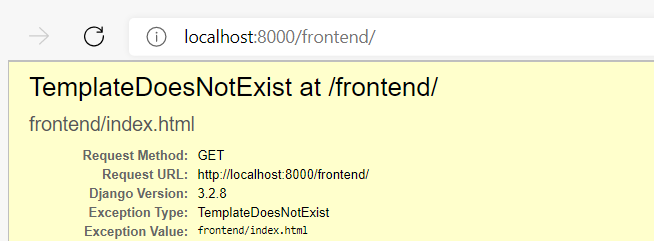
Zum Vergleich öffen wir die URL für unsere zweite Anwendung: frontend
http://localhost:8000/frontend

Im unteren Teil der Fehlermeldung findet sich aber eine hilfreiche Information:
Als erstes wir uns mitgeteilt, das ein gewünschtes Template in der nachfolgenden Reihenfolge gesucht wird. Es werden als (wir oben bereits erwähnt) mehrere Verzeichnisse durchsucht, um ein passendes Template zu finden.
Template-loader postmortem Django tried loading these templates, in this order: Using engine django:
Als erstes werden Verzeichnisse der Django-Installation durchsucht. Hierunter liegen z. B. die Templates für die Administration oder die Anmeldung.
django.template.loaders.app_directories.Loader: ...\lib\site-packages\django\contrib\admin\templates\frontend\index.html (Source does not exist) django.template.loaders.app_directories.Loader: ...\lib\site-packages\django\contrib\auth\templates\frontend\index.html (Source does not exist)
Im Anschluss werden dann die Verzeichnisse unserer Anwendungen durchsucht.
django.template.loaders.app_directories.Loader: ...\project\apps\core\templates\frontend\index.html (Source does not exist) django.template.loaders.app_directories.Loader: ...\project\apps\frontend\templates\frontend\index.html (Source does not exist)
Um nun ein gewünschtes Template zu finden, werden zwei Informationen benötigt:
- der Name des Template
- das Verzeichnis
Name des Templates
Der Name des Templates wird im View angegeben: apps/core/views.py:
class IndexView(generic.TemplateView):
module = 'indexView'
template_name = 'core/index.html'Verzeichnis
Das Verzeichnis selbst wird über die Suchreihenfolge der zu verwendenden Template-Verzeichnisse ermittelt. Das erste Verzeichnis, dass das gewünschte Template beinhaltet, wird verwendet.
Ermitteln des Verzeichnisses
Im Falle unserer Anwendung frontend werden die nachfolgenden Verzeichnisse durchsucht, ob sie das Template core/index.html beinhalten:
| Umgebung | Verzeichnis | Template gefunden |
|---|---|---|
| DJANGO | lib\site-packages\django\contrib\admin\templates | |
| DJANGO | lib\site-packages\django\contrib\auth\templates | |
| PROJEKT | project\apps\core\templates | core/index.html |
| PROJEKT | project\apps\frontend\templates |
Template hinzufügen
Erstellen eines Templates für die Anwendung frontend: apps/frontend/templates/frontend/index.html


Weiteres Beispiel: Suchen des passenden Templates
Richten sie einen Neuen View in der Anwendung frontend ein: apps/frontend/views.py
class BaseView(generic.TemplateView):
module = 'baseView'
template_name = 'base.html' Erstellen Sie eine URL für diesen View in project/urls.py
urlpatterns = [
path('admin/', admin.site.urls),
path('core', core.IndexView.as_view(), name='index'),
path('frontend/', frontend.IndexView.as_view(), name='index'),
path('base/', frontend.BaseView.as_view(), name='base'),
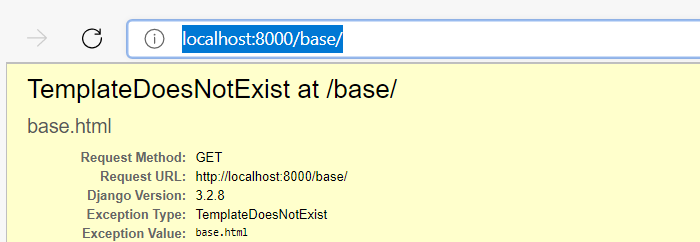
]Öffnen Sie den Browser um diese URL anzuzeigen;
Wie zu erwarten war, wird das Template nicht gefunden:


In keinem der bekannten Verzeichnisse gibt es ein Template base.html.
Gemeinsame Templates für alle Anwendungen
Um Templates einzurichten, die von mehreren Anwendungen verwendet werden, empfiehlt es sich, ein Verzeichnis templates auf der gleichen Ebene, wie die Anwendungen, einzurichten

In der Datei project/settings.py wird dieses Verzeichnis dem Django-Projekt hinzugefügt.
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
....Öffnen Sie den Browser um diese URL anzuzeigen;
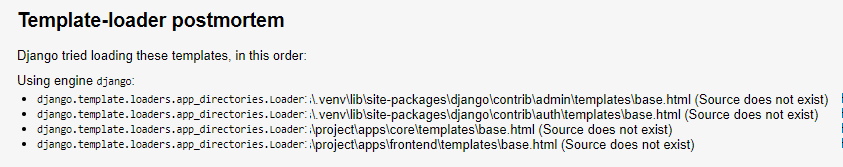
Das zusätzliche Verzeichnis wird nun auch durchsucht:
Template-loader postmortem Django tried loading these templates, in this order: Using engine django:
django.template.loaders.filesystem.Loader: ...\project\templates\base.html (Source does not exist)
django.template.loaders.app_directories.Loader: ...\.venv\lib\site-packages\django\contrib\admin\templates\base.html (Source does not exist) django.template.loaders.app_directories.Loader: ...\.venv\lib\site-packages\django\contrib\auth\templates\base.html (Source does not exist) django.template.loaders.app_directories.Loader: ...\project\apps\core\templates\base.html (Source does not exist) django.template.loaders.app_directories.Loader: ...\project\apps\frontend\templates\base.html (Source does not exist)
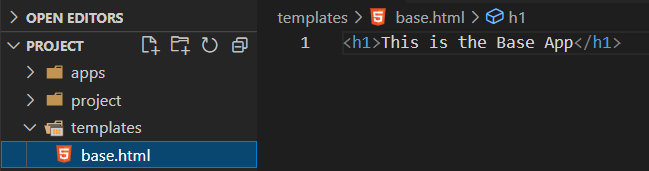
Erstellen Sie nun in diesem Verzeichnis (templates) das Template base.html

Öffnen Sie den Browser um diese URL anzuzeigen;





Leave a Reply