Ionic | Create a simple Calculator
Sources for this tutorial are here.
Preparation
Clone the example
git clone https://github.com/ionic4-toolbox/App-Calculator.gitStarting from new
Before starting, make sure that you are using the current ionic version.If you are new to ionic , then look here for an installation guide.
npm -g install ionic@latest
Create App
ionic start Calculator sidemenu --type angular --no-link --no-git cd Calculator
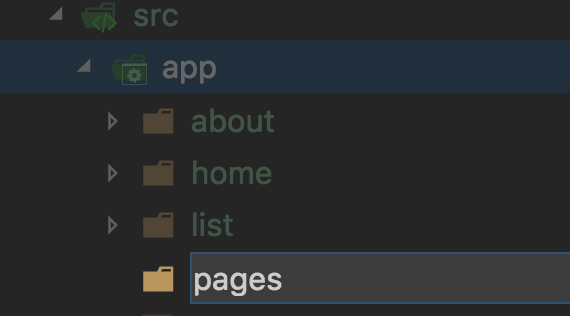
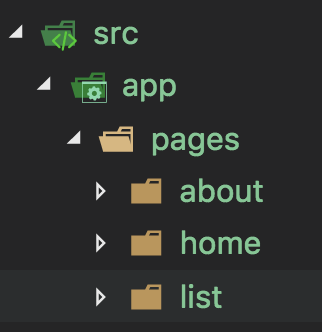
Add a new page for our calculator
ionic generate page Calculator
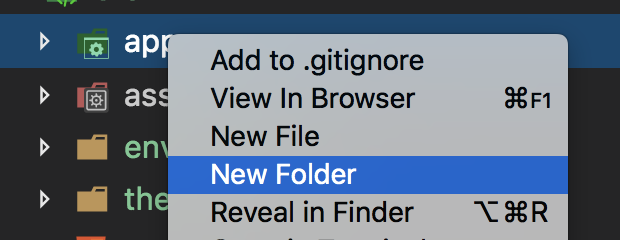
Add new page to sidemenu
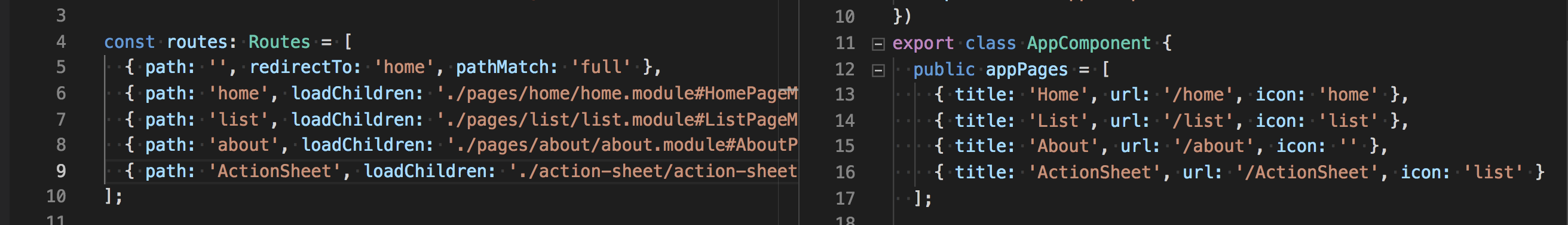
Add link to page in app.components.ts file
public appPages = [
{ title: 'Home', url: '/home', icon: 'home' },
{ title: 'List', url: '/list', icon: 'list' },
{ title: 'Calculator', url: '/calculator', icon: 'grid'
}
];Add calculation logic to typescript file
4public appPages = [
{ title: 'Home', url: '/home', icon: 'home' },
{ title: 'List', url: '/list', icon: 'list' },
{ title: 'Calculator', url: '/calculator', icon: 'grid' }
];Add html layout
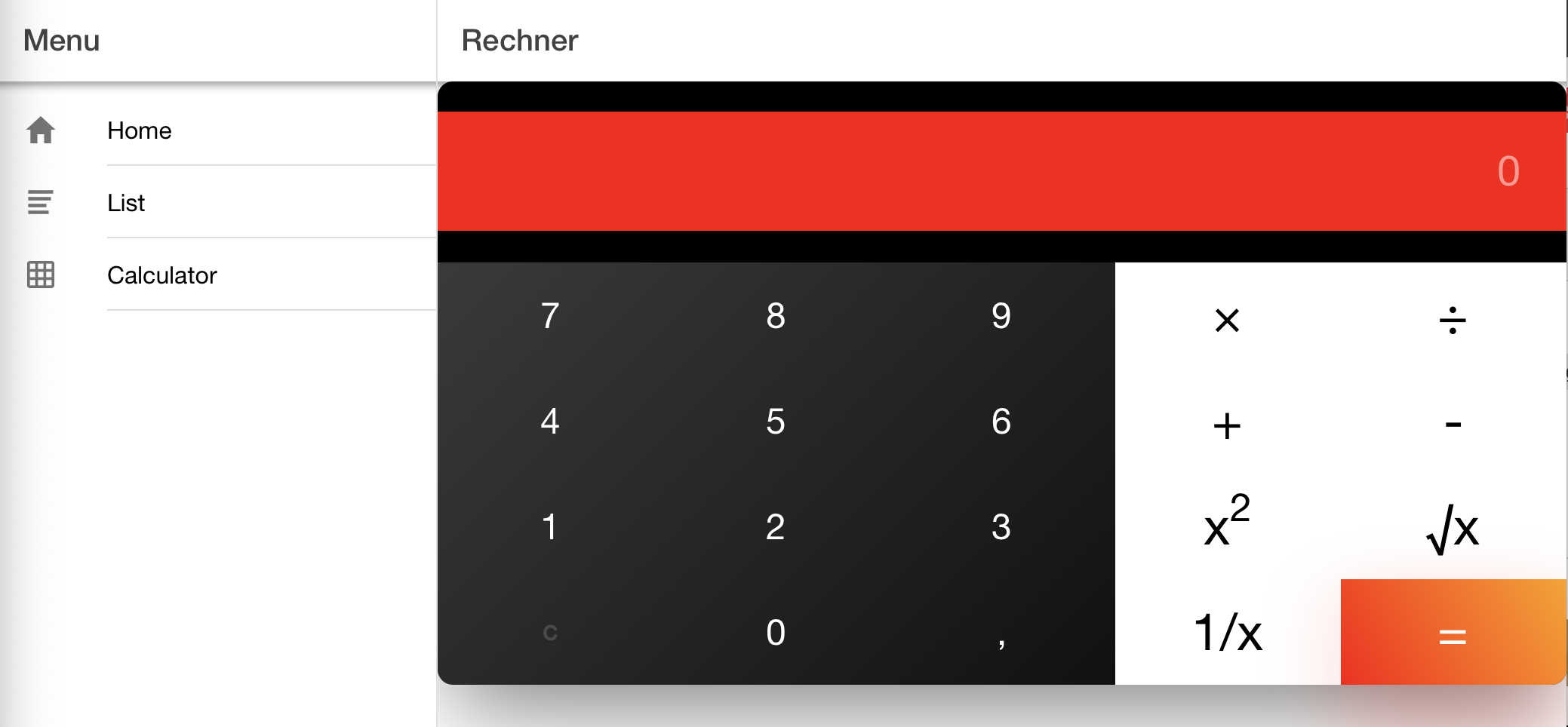
The layout of our page consists of a header row containing the result and 4 rows containing the buttons of our calculator.
| Header |
| Row 1 |
| Row 2 |
| Row 3 |
Each row for our keys is build with 5 columns.
| Header | ||||
| Row1, Col1 | Row1, Col2 | Row1, Col3 | Row1, Col4 | Row1, Col5 |
| Row2, Col1 | Row2, Col2 | Row2, Col3 | Row2, Col4 | Row2, Col5 |
| Row3, Col1 | Row3, Col2 | Row3, Col3 | Row3, Col4 | Row3, Col5 |
| Row4, Col1 | Row4, Col2 | Row4, Col3 | Row4, Col4 | Row4, Col5 |
Add within the table cells, we place our buttons
| Header | ||||
| 7 | 8 | 9 | × | ÷ |
| 4 | 5 | 6 | + | – |
| 1 | 2 | 3 | x2 | √x |
| C | 0 | , | 1/x | = |
We implement our layout with div’s instead of a html table.
So every row is a
<div class="row"> ... </div>
And within the row we define our buttons also as divs
<div class="number">
<span (click)="btnClicked('4')">4</span>
<span (click)="btnClicked('5')">5</span>
<span (click)="btnClicked('6')">6</span>
</div>
<div class="symbol"><span (click)="btnClicked('+')">+</span></div>
<div class="symbol"><span (click)="btnClicked('-')">-</span></div>The final html layout looks like this:
<ion-header>
<ion-toolbar>
<ion-buttons slot="start">
<ion-menu-button></ion-menu-button>
</ion-buttons>
<ion-title>Rechner</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<div class="calculator">
<div class="header">
<div class="window"></div>
<div class="input"><span>
<ion-input type="text" placeholder="0" name="display"
[(ngModel)]="result">
</ion-input>
</span></div>
</div>
<div class="keys">
<div class="row">
<div class="number">
<span (click)="btnClicked('7')">7</span>
<span (click)="btnClicked('8')">8</span>
<span (click)="btnClicked('9')">9</span>
</div>
<div class="symbol"><span (click)="btnClicked('*')">×</span></div>
<div class="symbol"><span (click)="btnClicked('/')">÷</span></div>
</div>
<div class="row">
<div class="number">
<span (click)="btnClicked('4')">4</span>
<span (click)="btnClicked('5')">5</span>
<span (click)="btnClicked('6')">6</span>
</div>
<div class="symbol"><span (click)="btnClicked('+')">+</span></div>
<div class="symbol"><span (click)="btnClicked('-')">-</span></div>
</div>
<div class="row">
<div class="number">
<span (click)="btnClicked('1')">1</span>
<span (click)="btnClicked('2')">2</span>
<span (click)="btnClicked('3')">3</span>
</div>
<div class="symbol">
<span (click)="btnClicked('square')">x<sup>2</sup></span>
</div>
<div class="symbol">
<span (click)="btnClicked('squareroot')">√x</span>
</div>
</div>
<div class="row">
<div class="number">
<span class=dull (click)="btnClicked('C')">C</span>
<span (click)="btnClicked('0')">0</span>
<span (click)="btnClicked(',')">,</span>
</div>
<div class="symbol">
<span (click)="btnClicked('reciproc')">1/x</span>
</div>
<div class="symbol action">
<span (click)="btnClicked('=')">=</span>
</div>
</div>
</div>
</div>
</ion-content>Add css definitions
html,
body {
width: 100
height: 100
margin: 0;
padding: 0;
font-family: "Trebuchet MS", Helvetica, sans-serif;
font-size: 28px;
}
body {
display: flex;
justify-content: center;
align-items: center;
background-color: #f5f5f5;
}
.calculator {
margin: 20px;
widows: 100px;
border-radius: 10px;
box-shadow: 0 25px 60px -10px rgba(0, 0, 0, 0.5);
.header {
background-color: #000;
height: 120px;
border-radius: 10px 10px 0 0;
.window {
height: 15px;
display: flex;
justify-content: flex-start;
padding: 10px;
span {
width: 10px;
height: 10px;
border-radius: 50
margin-right: 5px;
cursor: pointer;
&.red {
background-color: #ff5252;
}
&.yellow {
background-color: #f5a623;
}
&.green {
background-color: #73c21d;
}
}
}
.input {
background-color: #ff0300;
color: #ffffff;
padding: 10px 30px;
font-size: 28px;
span {
text-align: right;
color: #ffffff;
}
}
}
.keys {
background: linear-gradient(135deg, #3a3a3a, #000000);
height: 280px;
border-radius: 0 0 10px 10px;
font-size: 24px;
.row {
height: 70px;
display: flex;
flex-direction: row;
.number {
width: 75
display: flex;
color: #ffffff;
span {
width: calc(100
height: 70px;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
user-select: none;
cursor: pointer;
}
}
.symbol {
width: 25
background-color: #ffffff;
font-size: 34px;
span {
width: 100
height: 70px;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
user-select: none;
cursor: pointer;
}
&.action {
background: linear-gradient(60deg, #ff0300, #ffa100);
border-radius: 0 0 10px 0;
color: #ffffff;
box-shadow: 0 25px 60px -10px rgba(255, 10, 0, 0.5);
}
}
}
}
}
.dull {
font-size: 14px;
font-weight: bold;
color: #4a4a4a;
}Add javascript code for page
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-calculator1',
templateUrl: './calculator.page.html',
styleUrls: ['./calculator.page.scss'],
})
export class CalculatorPage implements OnInit {
result = "";
constructor() { }
ngOnInit() {
}
btnClicked(btn) {
console.log('CalculatorPage::btnClicked = ' + btn);
if (btn == "C") {
this.result = "";
} else if (btn == "=") {
this.result = eval(this.result);
} else if (btn == "squareroot") {
this.result = Math.sqrt(eval(this.result)) + "";
} else if (btn == "square") {
this.result = eval("(" + this.result + ") * ( " + this.result + ")");
} else if (btn == "reciproc") {
this.result = eval(1 + "/ (" + this.result + ")");
} else {
this.result += btn;
}
}
}The final result