FastAPI | Tutorial mit Docker und Visual Studio Code/DevContainer
Inhaltsverzeichnis
TL;DR
Das Repository zu diesem Blog finden sie hier.
Voraussetzung
Für die Durchführung dieses Tutorials benötigen Sie Visual Studio Code, sowie Docker.
Docker
Installieren Sie Docker, indem Sie die Anwendung Docker Desktop herunterladen. Sie finden den Download hier: https://www.docker.com/products/docker-desktop

Eine Installationsbeschreibung finden Sie hier
Visual Studio Code
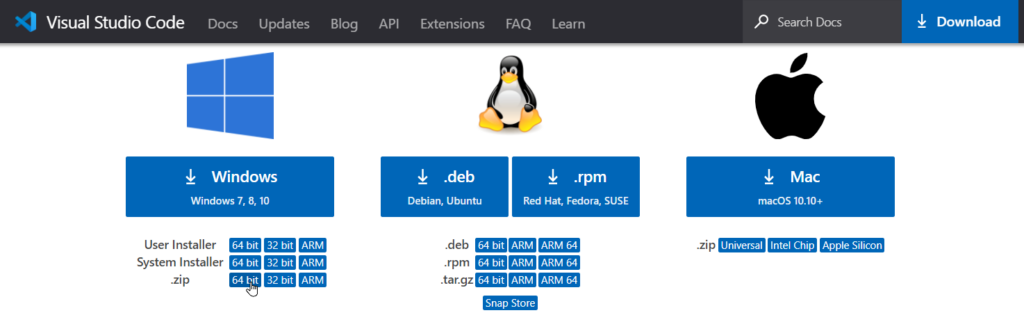
Installieren Sie Visual Studio Code mit Hilfe des Zip-Archiv. Sie können es von hier herunterladen: https://code.visualstudio.com/#alt-downloads
Hinweis: https://code.visualstudio.com, danach den Link Other platforms

Speichern Sie das Zip-Archiv und packen Sie es im gewünschten Programmverzeichnis aus.
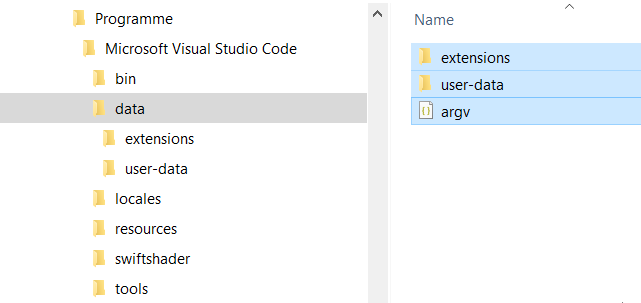
Im Programmverzeichnis von Visual Studio Code erstellen Sie den Order data.

Damit wird der portable Mode aktiviert. In diesem Mode werden alle Einstellungen innerhalb dieser Installation gespeichert.

Notwendigen Erweiterungen
- Windows Subsystem for Linux (WLS) (
ms-vscode-remote.remote-wsl) - Remote Containers (
ms-vscode-remote.remote-containers) - Docker (
ms-azuretools.vscode-docker) - Python (
ms-python.python)
Umgebung für unser Tutorial
Wir wollen alle in diesem Tutorials verwendeten Dateien in einem eigenen Ordner ablegen, z. B. FastAPI-Tutorial
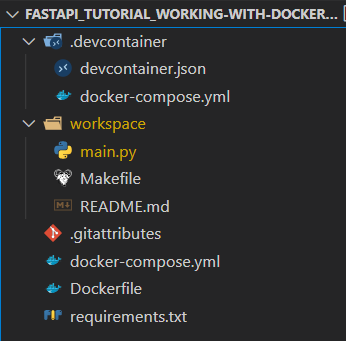
Am Ende des Tutorials hat der Ordner diesen Inhalt

Docker-Umgebung
Visual Studio Code Remote Containers arbeiten mit Hilfe von Docker, um eine virtuelle Umgebung bereitzustellen.
Hierfür benötigen wie eine Reihe von Docker Konfigurationsdateien
Dockerfile
FROM ubuntu:21.04
LABEL MAINTAINER="Ralph Göstenmeier"
# set environment variables
ENV TZ 'Europe/Berlin'
RUN apt-get update
RUN echo $TZ > /etc/timezone
RUN apt-get install -y tzdata \
&& rm /etc/localtime \
&& ln -snf /usr/share/zoneinfo/$TZ /etc/localtime \
&& dpkg-reconfigure -f noninteractive tzdata \
&& apt-get clean
RUN apt-get install --yes build-essential lsb-release curl sudo git vim
RUN apt-get install --yes python3-pip python3-venv
RUN groupadd work -g 1000
RUN adduser user --uid 1000 --gid 1000 --home /home/user --disabled-password --gecos User
RUN echo '
EXPOSE 5000
ENV PYTHONDONTWRITEBYTECODE 1
ENV PYTHONUNBUFFERED 1
#
USER user
VOLUME [ "/workspace" ]
COPY requirements.txt /workspace/requirements.txt
WORKDIR /workspace
RUN pip install -r requirements.txt
CMD ["bash", "-l"]
docker-compose.yml
version: "3.8"
services:
app:
build:
context: .
dockerfile: Dockerfile
container_name: fastapi-tutorial
volumes:
- ./workspace:/workspace
ports:
- 5000:5000
environment:
- FASTAPI_ENV=development
command: /bin/sh -c "while sleep 1000; do :; done"
requirements.txt
Für unsere Beispielanwendung benötigen wir eine Reihe von Python-Paketen. Diese werden mit Hilfe der Datei requirements.txt beim Bauen des Docker Images installiert.
asgiref==3.4.1 certifi==2021.5.30 charset-normalizer==2.0.3 click==8.0.1 fastapi==0.67.0 h11==0.12.0 idna==3.2 pydantic==1.8.2 requests==2.26.0 starlette==0.14.2 typing-extensions==3.10.0.0 urllib3==1.26.6 uvicorn==0.14.0
Visual Studio Code Umgebung
Verzeichnisstruktur
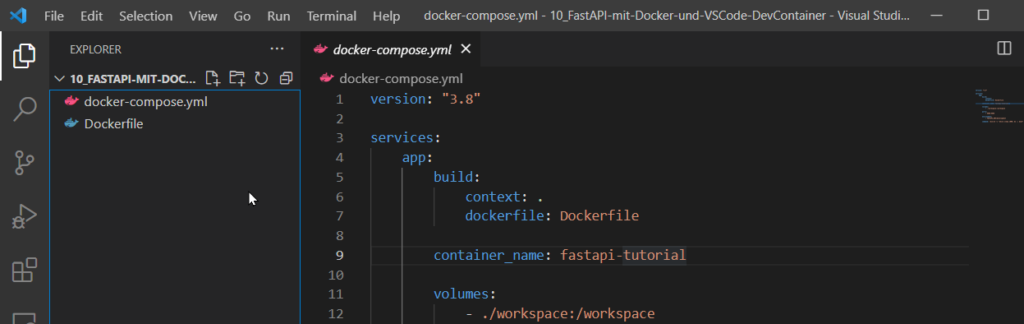
Die aktuelle Verzeichnisstruktur beinhaltet 2 Dateien.

Ordner in einem Container öffnen
Wir wollen nun diese Ordner in einem Container öffnen.
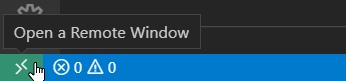
Klicken Sie hierzu in der Statusleiste links unten auf das grüne Symbol (Open a Remote Window)

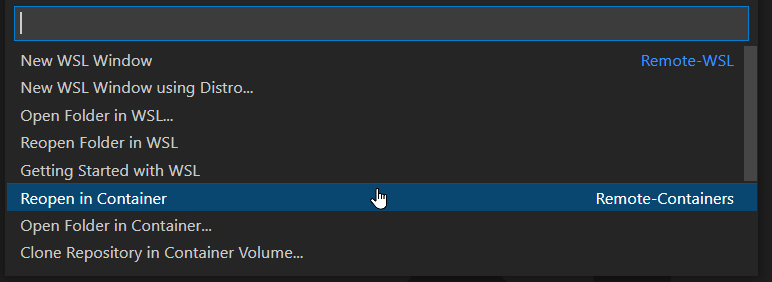
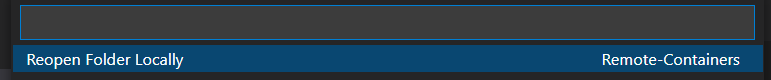
Wählen Sie dann dein Eintrag Reopen in Container

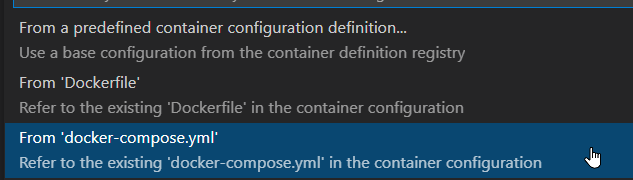
Um anzugeben, wie der Container initial konfiguriert werden soll, wählen Sie den Eintrag From 'docker-compose.yml'

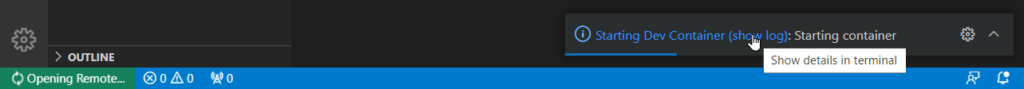
Anschließen wird der Container erstellt und geöffnet. Als erstes wird das Docker Image erstellt und gestartet

Umgebung im Container
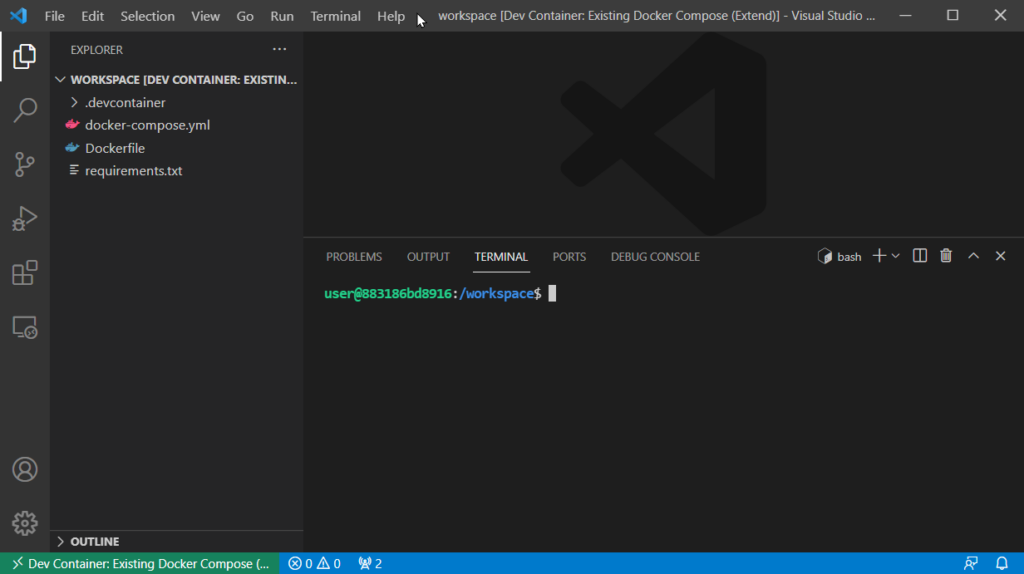
Visual Studio Code hat nun den Container geöffnet und Sie befinden sich innerhalb des Docker Image.

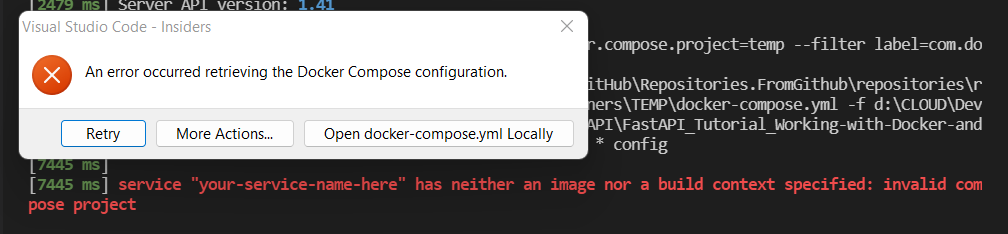
Fehler beim Erstellen der Umbung
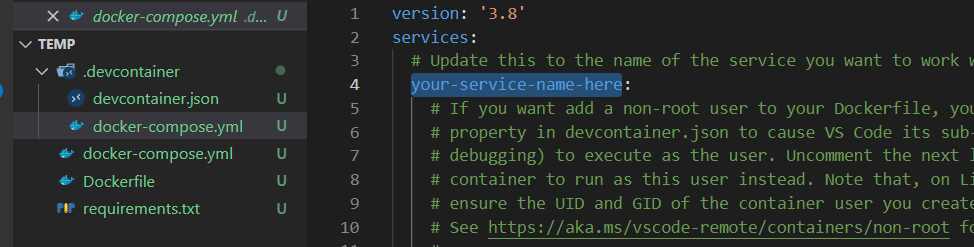
Tritt beim Erstellen der Umgebung ein Fehler auf, dann kann es an den Einstellungen in der Datei docker-compose.yml liegen

Die Fehlermeldung besagt, das wir den Namen für unseren “Service” (also die Anwendung, die wir erstellen wollen) noch anpassen müssen.
Schließen Sie das Fenster und öffnen sie den Ordner wieder lokal.


Öffnen sie dann die Datei .devcontainer/docker-compose.yml.
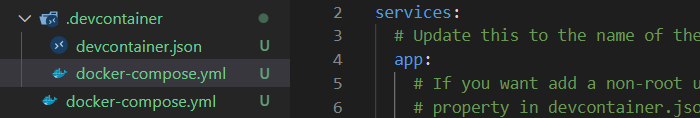
Ändern se den Namen des Servier von your-service-name-here nach app.


Öffnen sie danach den Ordner wieder als Container (Reopen in Container)


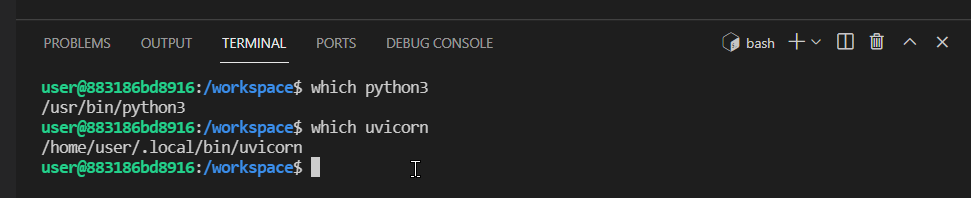
Prüfen der Umgebung
Dieses Docker Image würde basierend auf der Linux Distribution Ubuntu erstellt.
Erkunden Sie einfach mal die Umgebung.

DevContainer-Umgebung anpassen
Als nächstes passen wir die Umgebung des DevContainer an. Wir wollen z. B. nur die Dateien unserer Anwendung sehen und nicht die Docker Konfigurationsdateien
Hierzu erstellen wir einen Unterordner workspace und legen diesen als Startverzeichnis fest.
.devcontainer/devcontainer.json
{
"name": "FastAPI Tutorial",
"dockerComposeFile": [
"../docker-compose.yml",
"docker-compose.yml"
],
"service": "app",
"workspaceFolder": "/workspace",
"settings": {},
"extensions": []
}
.devcontainer/docker-compose.yml
version: '3.8'
services:
app:
volumes:
- ./workspace:/workspace:cached
command: /bin/sh -c "while sleep 1000; do :; done"
Arbeitsordner erstellen
mkdir workspace
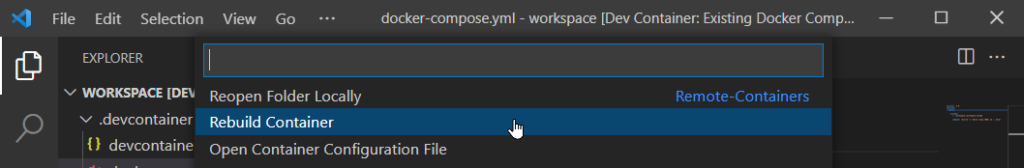
Container neu erstellen


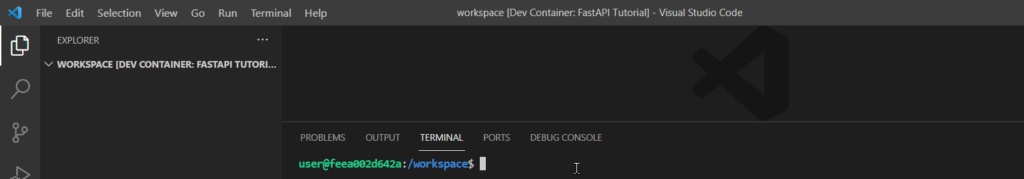
Startverzeichnis im Container
Da wir ein neuen workspaceFolder eingestellt haben, ist das Startverzeichnis in Visual Studio Code leer:

Erste Anwendung erstellen
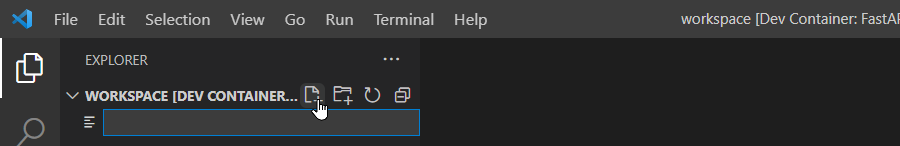
Basisdatei für die Anwendung erstellen

Nennen Sie die neue Ddatei main.py
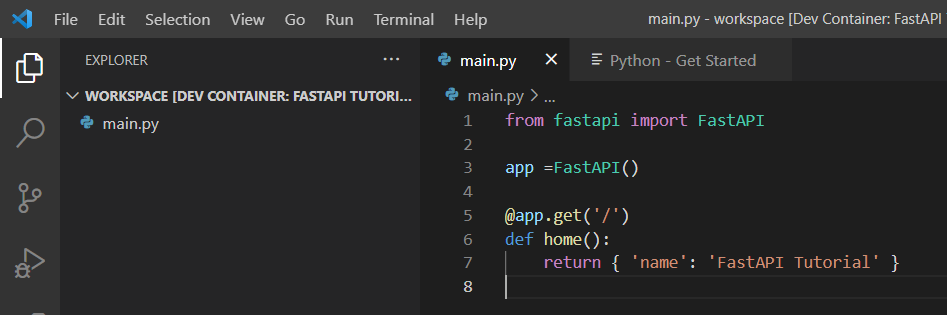
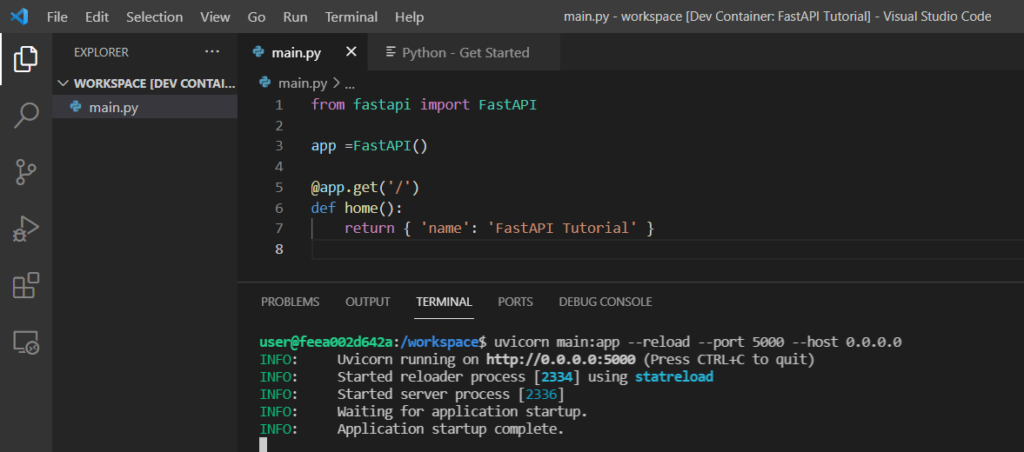
Verwenden Sie dann den nachfolgende Code für die Datei
from fastapi import FastAPI
app =FastAPI()
@app.get('/')
def home():
return { 'name': 'FastAPI Tutorial' }
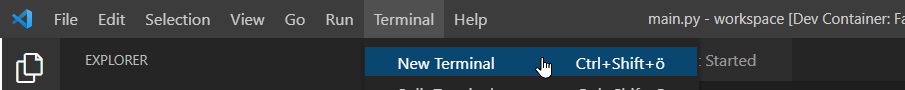
Öffnen Sie dann ein Terminal (falls noch keines geöffnet ist)

Starten Sie dann den Webserver mit dem nachfolgenden Kommando:
uvicorn main:app --reload --port 5000 --host 0.0.0.0

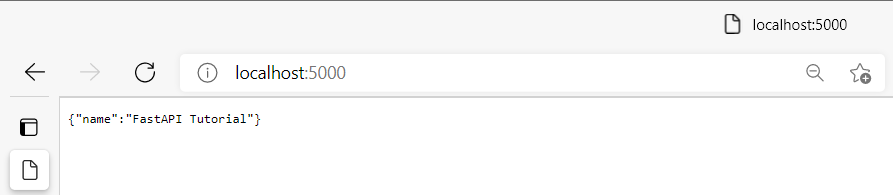
Öffnen Sie einen Browser mit dem Link localhost:5000



Leave a Reply