Daily: Nicepage – Add GA and Cookies
Nicepage is an awesome Web Page Builder with 400+ Features and 10000+ Templates.
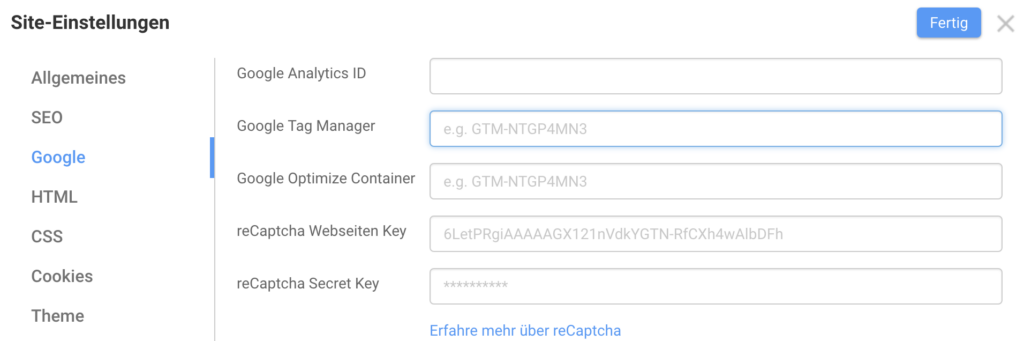
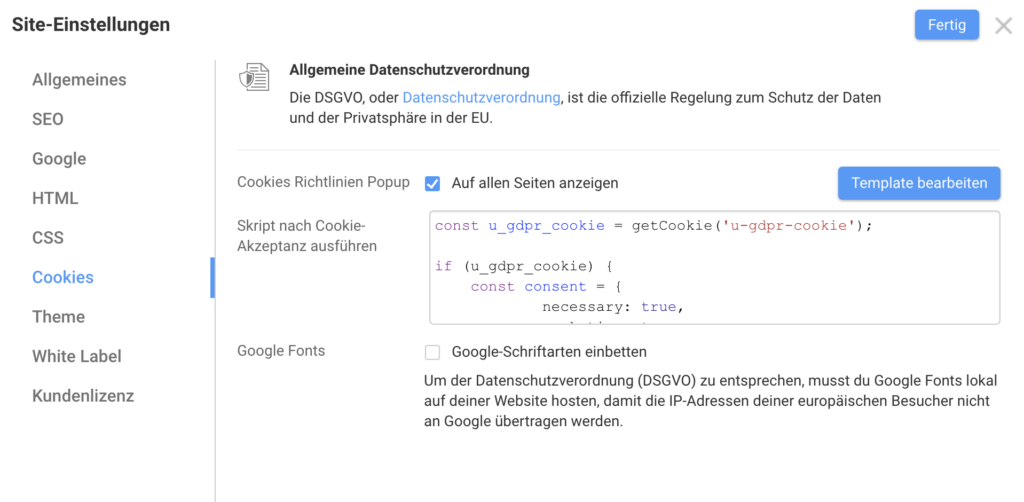
One of the features is to connect to Google Analytics, another is a Cookie Consent Plugin.
Unfortunately, i didn’t succeed in getting both together work. The goal was, only to load the GA code if the consent plugin allowed this.
So i created a workaround:
- i didn’t configure the Google Tag Manger in the Settings

- i add custom code to check cookie state and load Google Tag Manager
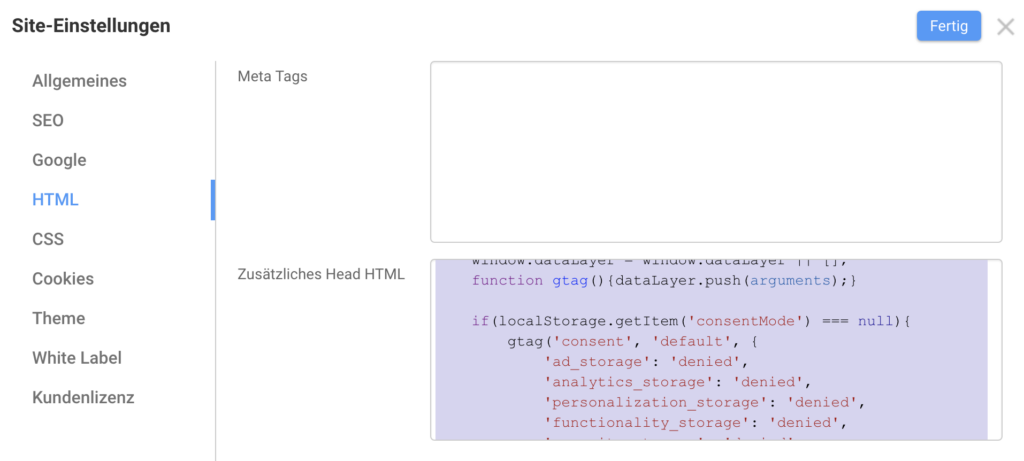
Add HTML Code to Site:

<script>
window.dataLayer = window.dataLayer || [];
function gtag(){
console.log('gtag: arguments=', arguments);
dataLayer.push(arguments);
}
function setupGoogleTagManager(w,d,s,l,i){
console.log('google tag manager: setup with', i);
w[l]=w[l]||[];
w[l].push({'gtm.start': new Date().getTime(), event:'gtm.js'});
var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';
j.async=true;j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
}
function setCookie(cname, cvalue, exdays) {
const d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
let expires = "expires="+ d.toUTCString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
}
function getCookie(cname) {
let name = cname + "=";
let decodedCookie = decodeURIComponent(document.cookie);
let ca = decodedCookie.split(';');
for(let i = 0; i <ca.length; i++) {
let c = ca[i];
while (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
function buildConsentCookie(consent) {
console.log('buildConsentCookie: consent=', consent);
const consentCookie = {
'functionality_storage': consent.necessary ? 'granted' : 'denied',
'security_storage': consent.necessary ? 'granted' : 'denied',
'ad_storage': consent.marketing ? 'granted' : 'denied',
'analytics_storage': consent.analytics ? 'granted' : 'denied',
'personalization': consent.preferences ? 'granted' : 'denied',
};
console.log('buildConsentCookie: consentCookie=', consentCookie);
return consentCookie
}
function setConsent(consent) {
console.log('setConsent: ', consent);
const consentCookie = buildConsentCookie(consent);
gtag('consent', 'default', consentCookie);
console.log('store consentMode: ',consentCookie);
localStorage.setItem('consentMode', JSON.stringify(consentCookie));
}
if(localStorage.getItem('consentMode') === null){
const consent = {
necessary: false,
marketing: false,
analytics: false,
preferences: false,
};
consentCookie = buildConsentCookie(consent);
gtag('consent', 'default', consentCookie);
} else {
consentCookie = JSON.parse(localStorage.getItem('consentMode'));
gtag('consent', 'default', consentCookie);
}
</script>Add HTML Code to Cookies Section

const consent = {
necessary: true,
marketing: true,
analytics: true,
preferences: true,
};
setCookie('u-gdpr-cookie', true, 180);
setConsent(consent);
setupGoogleTagManager(window,document,'script','dataLayer','GTM-#######');

Leave a Reply