Laravel | Einstieg und erste Schritte
TL;DR
Der Code für die in diesem Post erstelle Anwendung liegt hier.
Laravel Ökosystem
Laravel Breeze
Laravel Breeze ist eine minimale, einfache Implementierung aller Authentifizierungsfunktionen von Laravel, einschließlich Anmeldung, Registrierung, Paßwortzurücksetzung, E-Mail-Bestätigung und Paßwortbestätigung.
Die Standardansichtsebene von Laravel Breeze besteht aus einfachen Blade-Vorlagen, die mit Tailwind CSS gestaltet sind. Breeze bietet einen wunderbaren Ausgangspunkt für den Beginn einer frischen Laravel-Anwendung.
Breeze & Inertia
Laravel Breeze bietet auch eine Frontend-Implementierung von Inertia.js die von Vue oder React unterstützt wird.
Laravel Jetstream (Link)
Jetstream bietet ein schön gestaltetes Anwendungsgerüst für Laravel und umfasst Anmeldung, Registrierung, E-Mail-Verifizierung, Zwei-Faktor-Authentifizierung, Sitzungsverwaltung, API-Unterstützung über Laravel Sanctum und optionales Teammanagement.
Jetstream wurde mit Tailwind CSS entwickelt und bietet Ihre Wahl zwischen Livewire oder Inertia.js-gesteuertem Frontend-Gerüst.
Hinweis:
Während Laravel Breeze einen einfachen und minimalen Ausgangspunkt für die Erstellung einer Laravel-Anwendung bietet, erweitert Jetstream diese Funktionalität mit robusteren Funktionen und zusätzlichen Frontend-Technologie-Stacks.
Für Laravel-Neulinge empfehlen wir, sich mit Laravel Breeze vertraut zu machen, bevor sie Laravel Jetstream abschließen.
Jetstream
Jetstream bietet ein wunderschön gestaltetes Anwendungsgerüst für Laravel und umfaßt Anmeldung, Registrierung, E-Mail-Verifizierung, Zwei-Faktor-Authentifizierung, Sitzungsverwaltung, API-Unterstützung über Laravel Sanctum und optionales Teammanagement.
Jetstream wurde mit Tailwind CSS entwickelt und bietet Ihre Wahl zwischen Livewire – oder Inertia.js-gesteuertem Frontend-Scaffolding.
Fortify
Laravel Fortify ist eine Frontend-agnostische Authentifizierungs-Backend-Implementierung für Laravel.
Fortify registriert die Routen und Controller, die zur Implementierung aller Authentifizierungsfunktionen von Laravel erforderlich sind, einschließlich Anmeldung, Registrierung, Zurücksetzen des Paßworts, E-Mail-Verifizierung und mehr.
Nach der Installation von Fortify können Sie den route:list Artisan-Befehl ausführen, um die von Fortify registrierten Routen anzuzeigen.
Da Fortify keine eigene Benutzeroberfläche bereitstellt, soll es mit Ihrer eigenen Benutzeroberfläche gekoppelt werden, die Anfragen an die registrierten Routen stellt. Wir werden im Rest dieser Dokumentation genau besprechen, wie Anfragen an diese Routen gestellt werden.
Voraussetzung
Voraussetzung für die Verwendung von Laravel ist eine lauffähige Entwicklungsumgebung. Der Aufbau einer solchen Umgebung wird hier beschrieben.
Installation mit Hilfe von Composer
Wenn auf Ihrem Computer bereits PHP und Composer installiert sind, können Sie ein neues Laravel-Projekt erstellen, indem Sie Composer direkt verwenden.
composer create-project laravel/laravel app cd app
Nachdem die Anwendung erstellt wurde, können Sie den lokalen Entwicklungsserver von Laravel mit dem nachfolgenden Befehl starten:
php artisan serve
Installation mit Hilfe des Laravel Installer
Laravel Installer
Am einfachsten wird eine neuen Anwendung installiert mit Hilfe der Laravel CLI laravel. Sie installieren diese über
composer global require laravel/installer
Der Laravel Installer verwendet für die neue Anwendung die vorgegebenen Standardeinstellungen (z., B. Registrierungsmöglichkeit ohne Mailbestätigung).
Hinweis: Im Laufe diese Posts werden Sie diese anpassen.
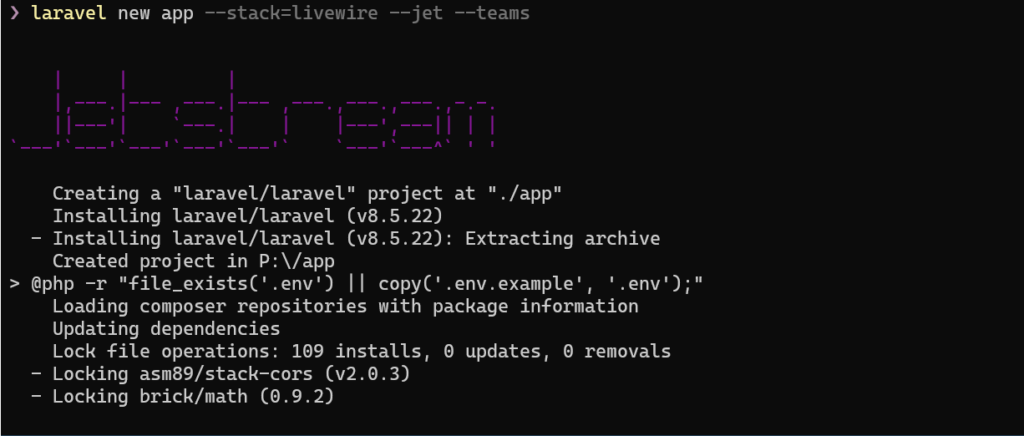
Erstellen der Anwendung
laravel new app --stack=livewire --jet --teams

Konfiguration der Datenbank
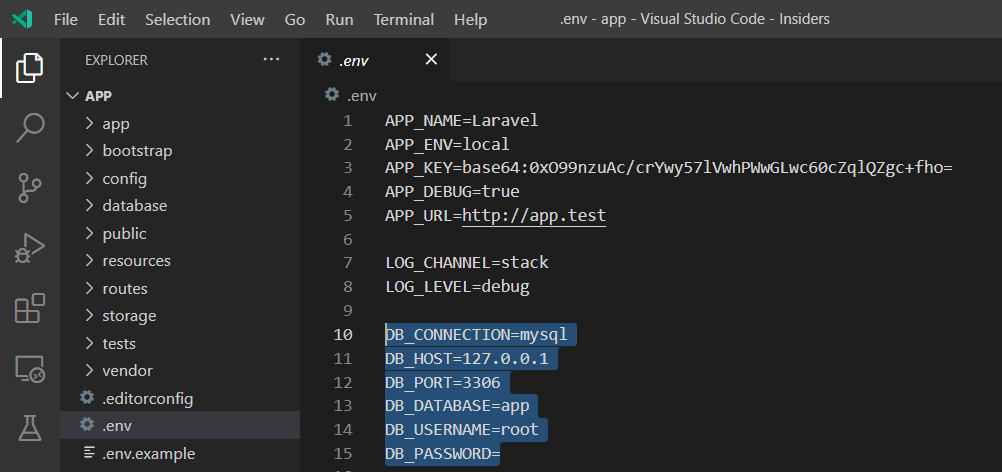
Die Konfiguration der Datenbank erfolgt in der bereits vorhandenen Datei .env.
Nach der Installation finden Sie dort die folgenden Einträge für eine MySQL Datenbankanbindung:

Wir wollen uns hier auf die Einrichten der Laravel Anwendung beschränken und nicht noch zusätzlich die Installation einer MySQL Datenbank beschreiben. Hierzu finden Sie mehr Informationen an anderer Stelle.
Datenbank SQLite verwenden
Ändern Sie den nachfolgenden Eintrag (im obigen Beispiel in Zeile 10):
DB_CONNECTION=sqlite

Leere Datenbankdatei erstellen
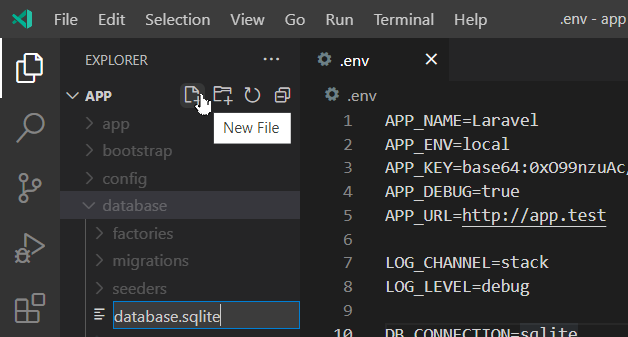
Im nächsten Schritt erstellen wir eine leeren Datenbank, indem wir im Ordner database eine Datei database.sqlite erstellen

Hinweis: Sie können eine leere Datei auch über die Kommandozeile erstellen. Voraussetzung ist das Tool sqlite3 (hier geht’s zum Download)
sqlite3 database\database.sqlite "create table a(f int); drop table a;"
Eine leere SQlite-Datenbank können sie auch mit diesem Kommando erstellen:
touch database/database.sqlite
Tabellen erstellen
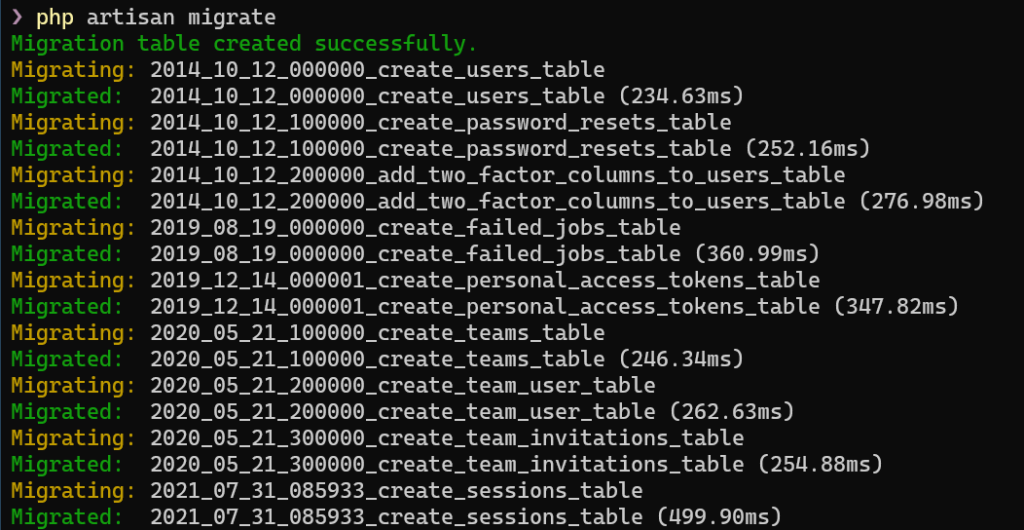
Im letzten Schritt werden in der Datenbank die für Laravel notwendigen Tabellen eingerichtet:
php artisan migrate

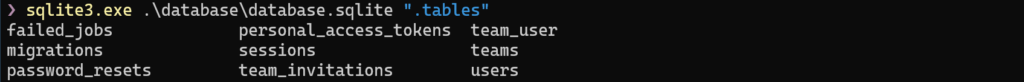
Hinweis: Die vorhandenen Tabellen können Sie sich über die Kommandozeile anzeigen lassen:
sqlite3.exe .\database\database.sqlite ".tables"

Installation und Konfiguration des Frontend
Um mit dem Frontend arbeiten zu können müssen zu ersten die notwendigen Komponenten installiert und das Frontend erstellt werden:
npm install npm run dev
Anzeigen der Anwendung
Die grundlegende Installation und Konfiguration ist abgeschlossen. Starten Sie die Anwendung durch das nachfolgende Kommando:
php artisan serve

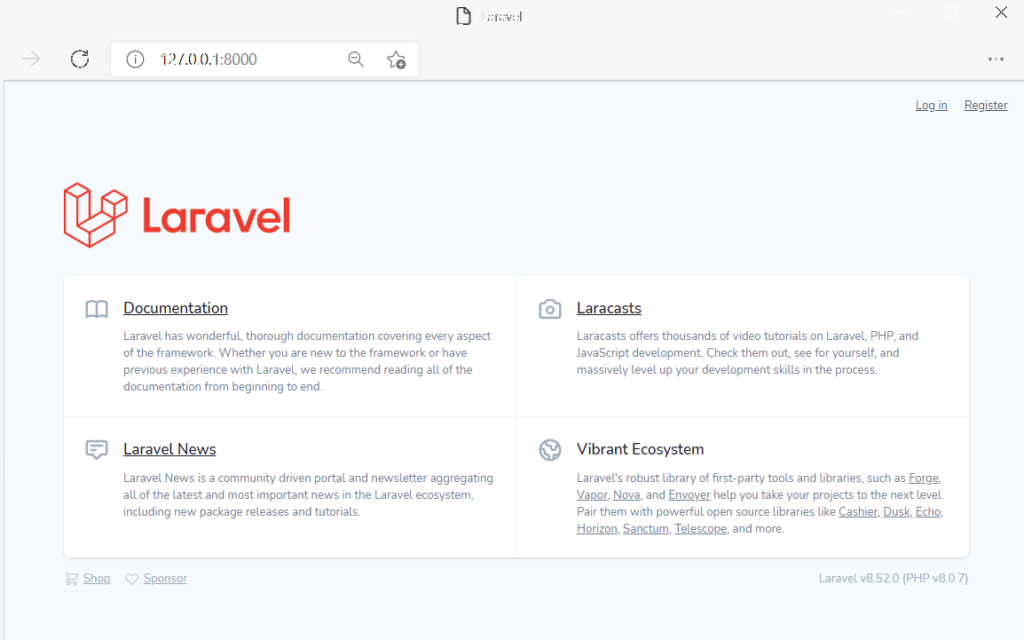
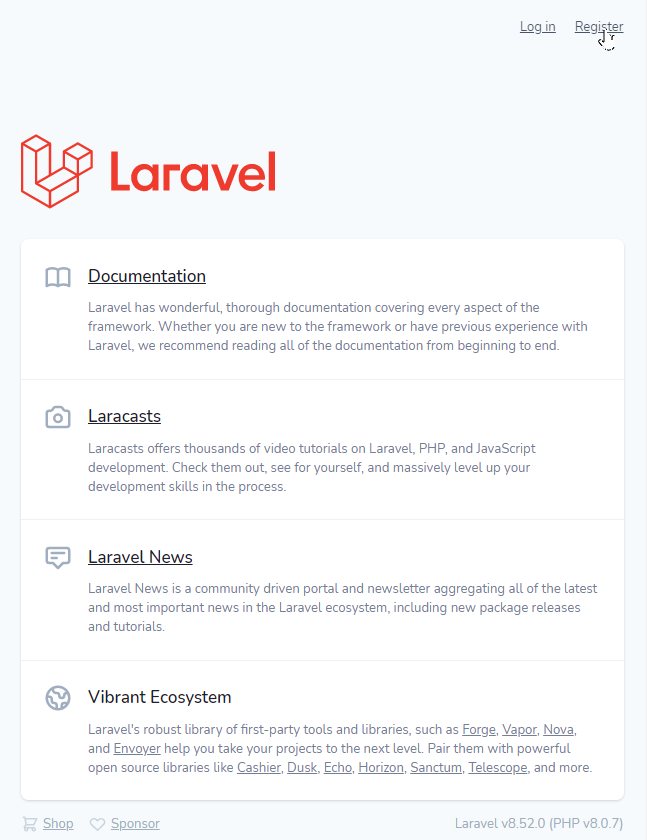
Öffnen Sie die Anwendung im Browser über den Link http://127.0.0.1:8000

Anmeldung und Authentifizierung
Die erstelle Laravel-Anwendung enthält bereits die Funktionalität, das sich Benutzer Registrieren und Anmelden können. Hierzu finden Sie auf der Startseite rechts oben entsprechende Links.

Mit den verwendeten Standardeinstellungen reicht zum Einrichten des neuen Benutzer der Name, die E-Mail und das Passwort.
Um eine höhere Sicherheit zu erreichen, werden diese Einstellungen so geändert, das einen Bestätigungsmail an den Benutzer gesendet wird. Erst durch den Klick auf den darin enthaltenen Bestätigungslink wird die Einrichtung des Benutzers abgeschlossen.
E-Mail Verification einrichten
Das Einrichten dieser E-Mail Verification erfolgt in mehreren Schritten:
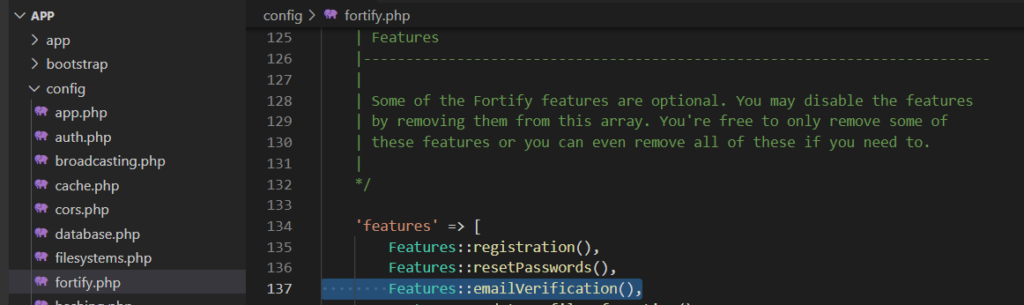
Aktivieren des Features emailVerification in der Datei config/fortify.php

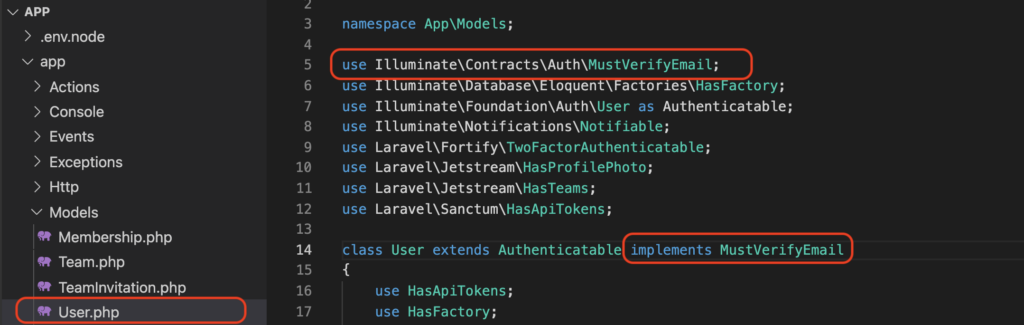
Hinzufügen eines Interface im Benutzermodels app/Models/User.psp
use Illuminate\Contracts\Auth\MustVerifyEmail;
Erweitern des Klassendefinition im Benutzermodels app/Models/User.psp
class User extends Authenticatable implements MustVerifyEmail

Festlegen der E-Mail Konfiguration
Damit Laravel eine E-Mail versenden kann wird der Zugang zu einem E-Mail Server verwendet. Hier benötigen wir die Zugangsdaten für den SMTP-Versand.
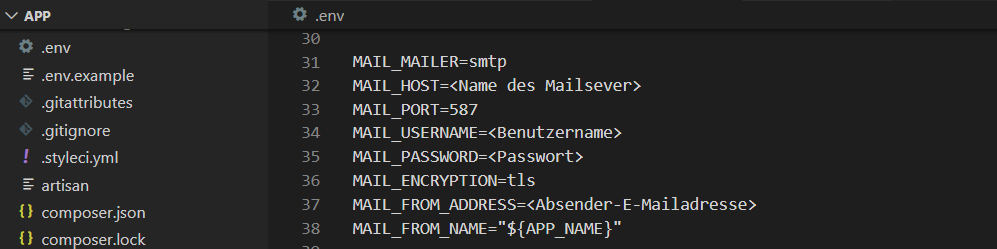
Festgelegt werden diese Parameter wieder in der Datei .env:

Die entsprechenden Werte hängen vom verwendeten Mailserver ab.
Zuerst müssen Sie bei ihrem Provider ein Mailkonto einrichten (Benutzer und Passwort). Testen Sie am besten diese Daten über den von ihrem Provider bereitgestellten Webmailer.
Die weiteren Werte (Port, Protokoll) entnehmen Sie der Dokumentation ihres Providers.
Nachfolgend zwei Beispiele:
| Provider | Strato | United Domains |
|---|---|---|
| MAIL_MAILER | smtp | smtp |
| MAIL_HOST | smtp.strato.de | smtps.udag.de |
| MAIL_PORT | 587 | 587 |
| MAIL_ENCRYPTION | tls | tls |
Starten Sie die Anwendung neu und richten Sie einen weiteren Benutzer ein
php artisan serve

Registrierung durchführen
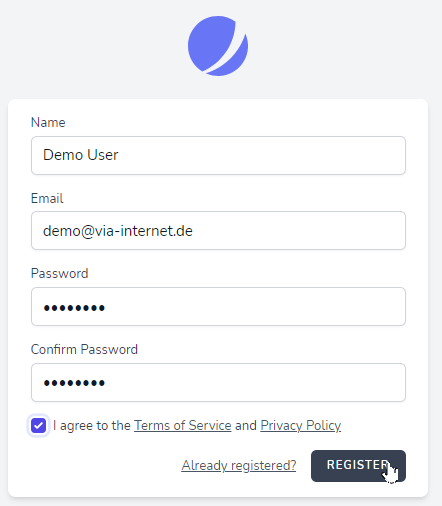
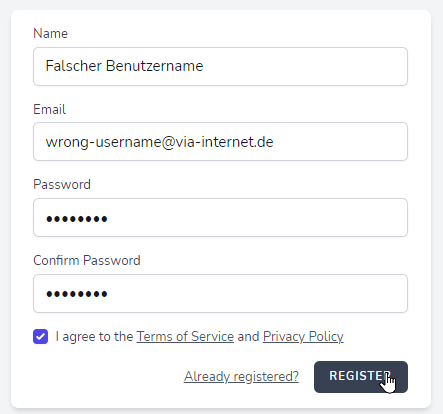
Starten Sie die Registrierung über den Link Register auf der Startseite.

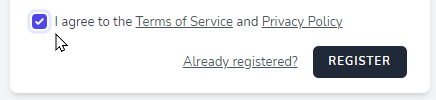
Geben Sie die notwendigen Benutzerdaten ein. Bestätigen Sie ebenfalls die Terms of Services, falls diese aktiviert sind.

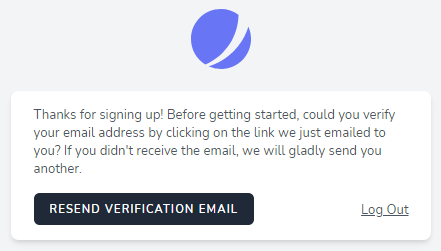
Bei erfolgreichen Versand der Bestätigungsmail erscheint diese Anzeige. Sie erhalten ebenfalls eine Bestätigungsmail an die verwendete E-Mail-Adresse.

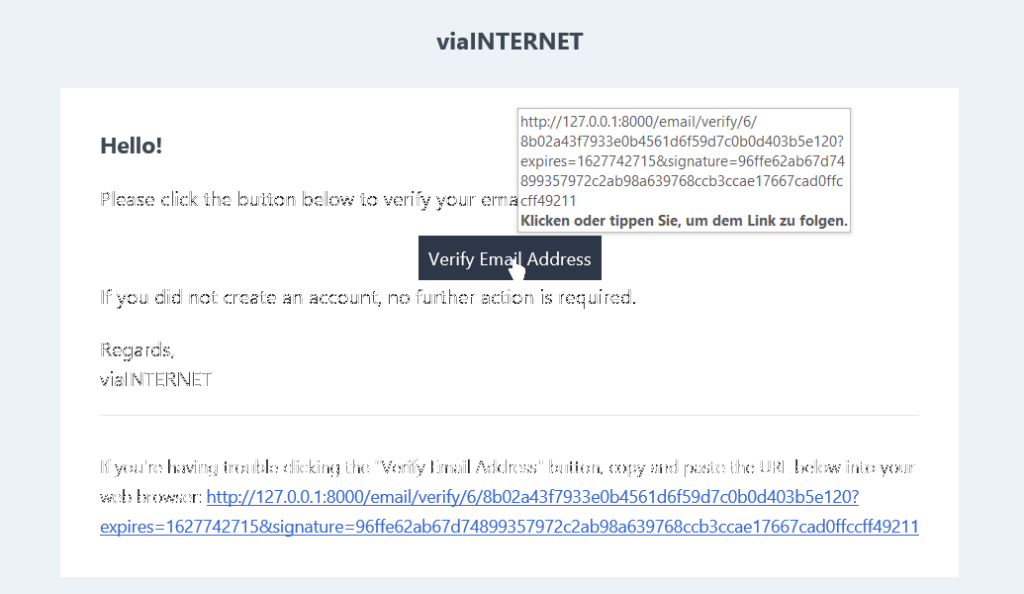
Öffnen Sie die E-Mail und klicken Sie auf den Bestätigungslink. Achten Sie darauf, das der Link im gleichen Browser geöffnet wird, mit dem Sie die Registrierung durchgeführt haben.
Alternativ kopieren Sie einfach den Link, wechseln wieder zurück in das Registrierungsfenster und fügen den kopierten Link ein.

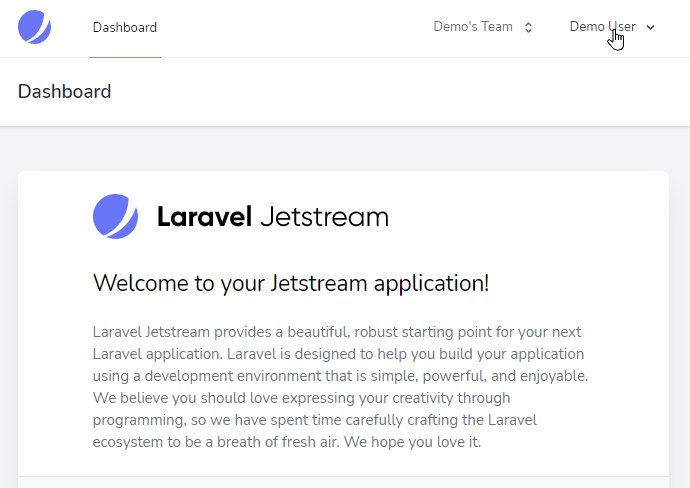
Danach befinden Sie sich auf dem Dashboard der Anwendung. Die Registrierung hat somit funktioniert.

Mögliche Konfigurationsfehler
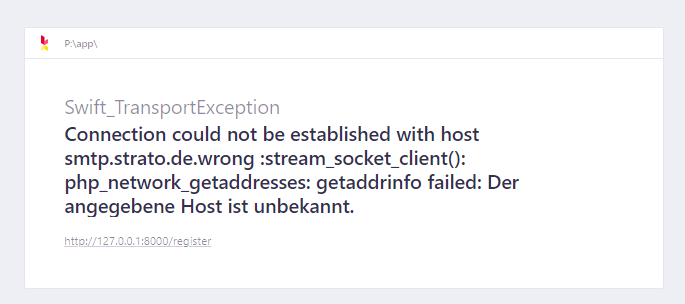
E-Mail Server ist falsch
Fehlermeldung: Der angegebene Host ist unbekannt


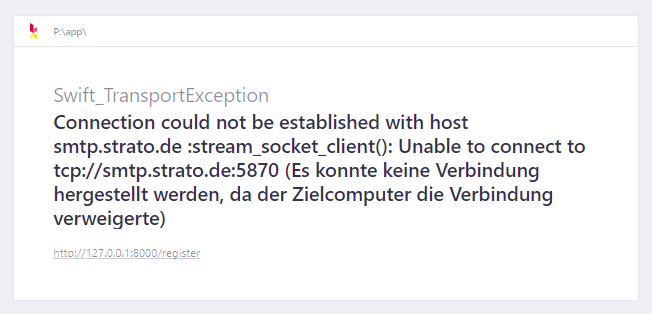
Port ist falsch
Fehlermeldung: Es konnte keine Verbindung hergestellt werden, da der Zielcomputer die Verbindung verweigerte


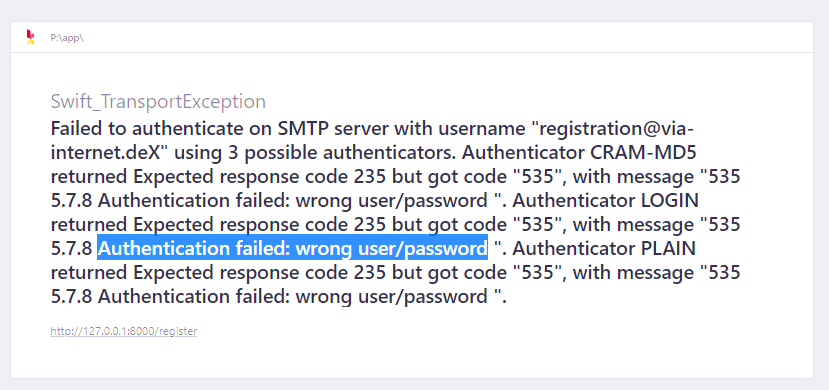
Benutzername oder Passwort sind falsch
Fehlermeldung: Authentication failed: wrong user/password


Anpassung der Jetstream-Komponenten
Die erstelle Laravel-Jetstream Anwendung beinhaltet bereits “von Haus aus” einen großen Funktionsumfang. Jede einzelnen Funktionalität wird in den meisten Fällen durch mindestens zwei Dateien realisiert:
- eine PHP-Klasse, welche die Funktionalität umsetzt (Programmcode)
- eine Blade-Template, das die Ausgabe (Benutzersicht, View) umsetzt
Die Views werden z. B in dem nachfolgendem Ordner gespeichert:
vendor\laravel\jetstream\resources\views
Um diese Views innerhalb unserer Anwendung anpassen zu können, müssen sie an einer anderen Stelle gespeichert werden. Sonst werden unsere Änderungen z. B. nach jedem Update wieder gelöscht.
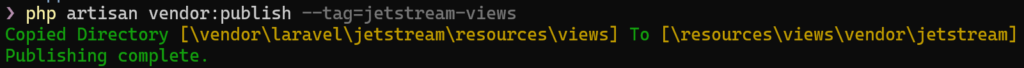
Wie kopieren diese durch den nachfolgenden Befehl:
php artisan vendor:publish --tag=jetstream-views

Die Kopien finden Sie im Ordner
resources\views\vendor\jetstream
Livewire Views
php artisan livewire:publish
Dadurch werden die nachfolgenden Dateien und Ordner erstellt:
config/livewire.php
public/vendor/
config/livewire.php public/vendor/livewire/livewire.js public/vendor/livewire/livewire.js.map public/vendor/livewire/manifest.json resources/views/vendor/livewire/bootstrap.blade.php resources/views/vendor/livewire/simple-bootstrap.blade.php resources/views/vendor/livewire/simple-tailwind.blade.php resources/views/vendor/livewire/tailwind.blade.php
Weitere Anpassungen
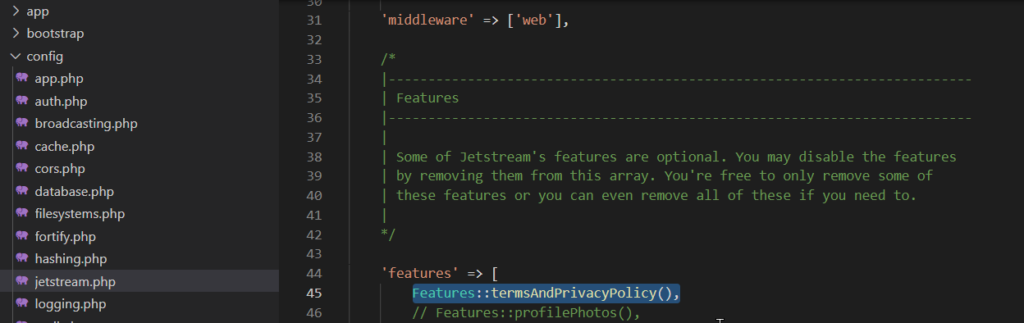
Terms of Services aktivieren
Aktivieren Sie dazu das Feature termsAndPrivacyPolicy in der Datei config/jetstream.php

Dadurch sehen sie im Registrierungsdialog ein zusätzliches Optionsfeld

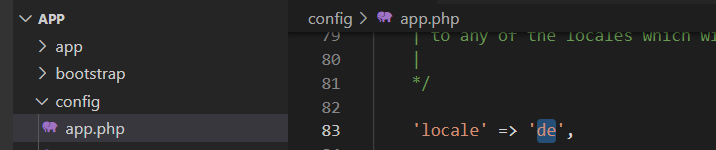
Ändern der Sprache
Bearbeiten Sie in der Datei config/app.php die Einstellung locale. Ändern Sie den Wert auf 'de'.

Nach einem Neustart der Anwendung werden aber weiterhin die englischen Texte angezeigt.
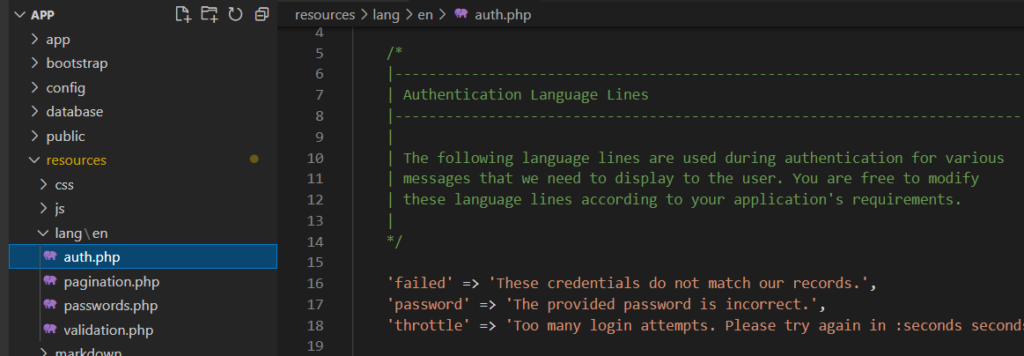
Die Ursache liegt an der nicht vorhandenen deutschen Übersetzung der verwendeten Texte. Prüfen Sie einfach den Ordner mit den vorhandenen Übersetzungen: resources/lang
Es gibt nur einen Unterordner en für die englischen Texte:

Zusätzlich zu den Übersetzungen muss noch ein weiterer Schritt erfolgen. Um ihre Anwendung komplett auf Mehrsprachlichkeit umzustellen dürfen keine Texte direkt angegeben werden.
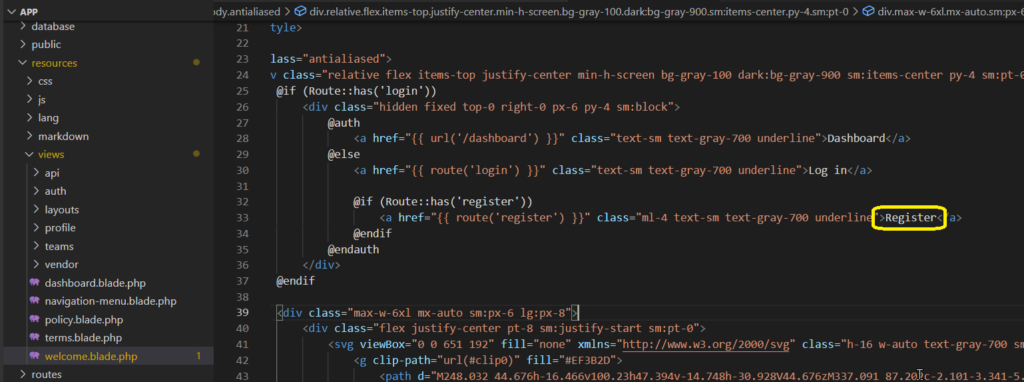
Betrachten wir hierzu die Startseite, speziell die Links in der rechten oberen Ecke:

Der View für die Startseite wird in der Datei resources/views/welcome.blade.php definiert:

Wir sehen, das hier der Text direkt in englischer Sprache angegeben wird.
<a href="{{ route('register') }}" class="...">Register</a>Es ist sehr schwierig, eine automatische Übersetzung für alle Texte durchzuführen, wenn nicht angegeben wird, ob ein bestimmter Text übersetzt werden soll. Einfach alle Texte zu übersetzen kann zu Problemen führen.
Daher wird bei Laravel der Weg gewählt, explizit anzugeben, ob ein Text übersetzt werden soll.
Diese Angabe der nachfolgende Text soll übersetzt werden erfolgt mit Hilfe der Funktion __ (Der Name der Funktion lautet tatsächlich __, als zwei Unterstriche)
Anstatt
Register
schreiben wir nun
{{ __('Register') }}Dadurch erkennt Laravel (speziell die Blade Template Engine), das hier eine Übersetzung durchgeführt werden soll und sucht eine passenden Übersetzungstext.
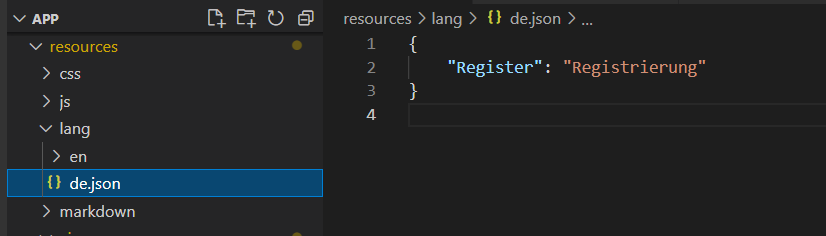
Hier kommt nun der bereits angesprochen Ordner resources/lang ins Spiel. Erstellen Sie in diesem Ordner eine Datei de,json und verwenden Sie als Inhalt den nachfolgenden Text:

Nach einen Neustart der Anwendung sehen wir gewünschte Ergebnis:

Den gewünschten Übersetzungstext findet Blades anhand des angegebenen Textes innerhalb der Funktion __:
| welcome.blade.php | de.json |
|---|---|
 |  |
Die Übersetzung der Anwendung erfordert somit für alle Texte die gleichen Schritte
- Ermitteln des Views mit dem zu übersetzenden Text, z. B. Sample Text
- Einbinden des Textes in die Funktion , z. B.
{{ ('Sample text') }} - Hinzufügen der Übersetzung in der Datei
de.json, z. B."Sample text“: Beispieltext“
Erstellen einer neue Startseite
Die Startseite entspricht immer noch der Standardanwendung. Der entsprechende View ist welcome.blade.php.
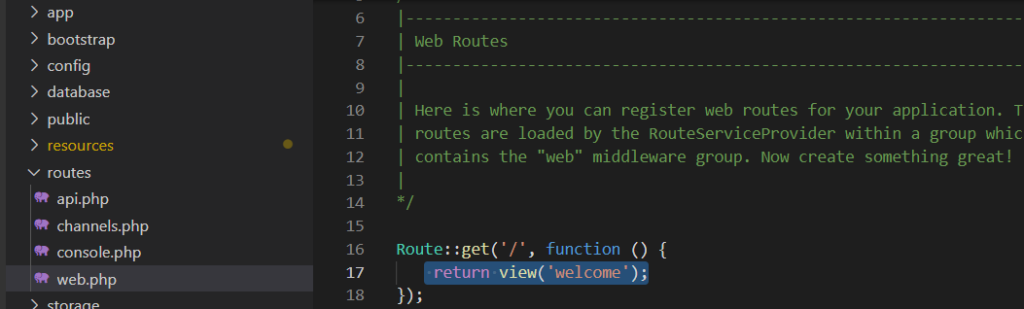
Zur Startseite wird dieser View aber nicht durch den Namen, sondern durch eine Einstellung in der Datei routes/web.php

Mit Hilfe des von Laravel verwendeten Routing, wird festgelegt, welcher View angezeigt wird, wenn eine bestimmte URI aufgerufen wird.
In der vorhandenen Einstellung legt fest, das bei der Uri '/' der View 'welcome' angezeigt wird.
Einfache Startseite erstellen
Wir verwenden hier das in der Laravel Dokumentation beschrieben einfache Beispiel.
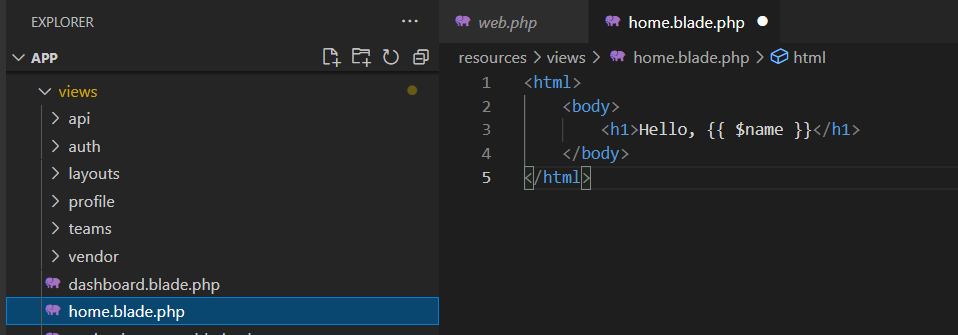
Erstellen Sie die Datei Datei resources/views/home.blade.php. Verwenden Sie als Inhalt den nachfolgenden Text
<html>
<body>
<h1>Hello, {{ $name }}</h1>
</body>
</html>
Routing anpassen
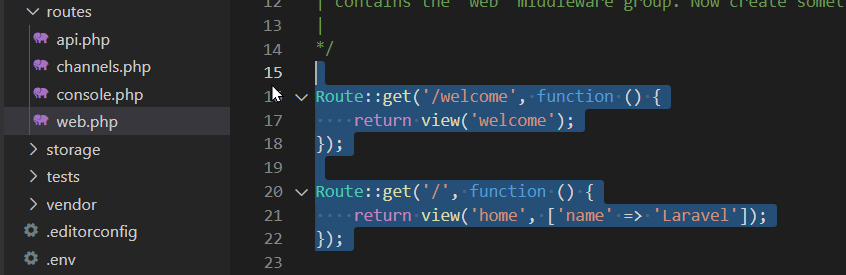
Passen Sie dann die Datei routes/web.php an.
Route::get('/welcome', function () {
return view('welcome');
})->name('welcome');
Route::get('/', function () {
return view('home', ['name' => 'Laravel']);
});Wir ändern die neue Startseite mit der Uri / und stellen die alte Startseite unter einer neuen Uri /welcome bereit.

Neue Startseite anzeigen
Öffnen Sie nun wieder die Seite http://localhost:8000 oder aktualisieren Sie ein bereits geöffnetes Browserfenster:

Die vorherige Startseite können wir über die Uri /welcome erreichen

Neue Seite zur Navigation hinzufügen
Erweitern Sie die Daten resources/views/navigation-menu.blade.php um einen Eintrag:
<!-- Navigation Links -->
<div class="hidden space-x-8 sm:-my-px sm:ml-10 sm:flex">
<x-jet-nav-link href="{{ route('dashboard') }}"
:active="request()->routeIs('dashboard')">
{{ __('Dashboard') }}
</x-jet-nav-link>
</div>
<div class="hidden space-x-8 sm:-my-px sm:ml-10 sm:flex">
<x-jet-nav-link href="{{ route('welcome') }}"
:active="request()->routeIs('welcome')">
{{ __('Welcome') }}
</x-jet-nav-link>
</div>Komponenten
Komponente erstellen
php artisan make:component MyComponent
Blade-Komponenten registrieren
You can register your jetstream blade components in App\Providers\JetstreamServiceProvider.php located in app\Providers folder.
Fügen sie die nachfolgende Funktion hinzu:
protected function registerComponent(string $component) {
\Illuminate\Support\Facades\Blade::component('jetstream::components.'.$component, 'jet-'.$component);
}Der nachfolgende Programmcode registriert ihre Komponente:
public function register() {
$this->registerComponent('subform');
}Sie können diese nun wie folgt nutzen:
<x-jet-subform>