Flutter | Cookbook
Inhaltsverzeichnis
Development Workflow
TL;DR
flutter create <app> cd <app> flutter run
Run App
flutter flutter run --release .\lib\go_router.dart
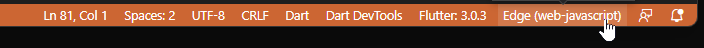
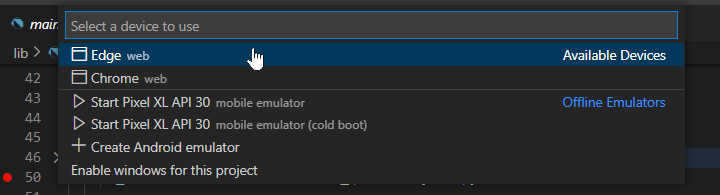
VSCode and DevTools
Change default browser
Press F1, find Preferences: Open Settings (UI) then search for devtoolsbrowser.
Change in DevTools Menu


Working with Modules and Classes
Import all Modules from a Folder
Suppose you have a list of modules located in the folder models and you want to import all of them.
To do this
- create a file
index.dartwhich exports all files - in your dart file, import this
index.dart
export 'counter.dart'; export 'number.dart';
import 'data/models/index.dart';
Create custom code for unsupported packages
Create main file to check, if package is available. If not, then switch to custom code
export 'unsupported.dart' if (dart.library.io) 'io.dart';
Use this file in your code
import 'plugins/desktop/desktop.dart';
Create files for supported and unsupported packages
io.dart
import 'dart:io';
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
void setTargetPlatformForDesktop({TargetPlatform platform}) {
TargetPlatform targetPlatform;
if (platform != null) {
targetPlatform = platform;
}
if (targetPlatform == null) {
if (Platform.isMacOS) {
targetPlatform = TargetPlatform.iOS;
} else if (Platform.isLinux || Platform.isWindows) {
targetPlatform = TargetPlatform.android;
}
}
debugDefaultTargetPlatformOverride = targetPlatform;
}unsupported.dart
import 'package:flutter/material.dart';
void setTargetPlatformForDesktop({TargetPlatform platform}) {}Working with Themes
Using a Theme in MaterialApp()
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
); return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData.light().copyWith(
primaryColor: Colors.blue,
),
darkTheme: ThemeData.dark(),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);Working with CSS Colors
Import
import 'package:css_colors/css_colors.dart';
Usage
new Container(color: CSSColors.orange)
App Bar
How to remove a DEBUG Banner
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text('Home'),
),
),
);Working With Data and Data Models
Replace Integer Variables with a Data Model
Examining the default Flutter App (Counter Sample), shows, that the real counter is implemented as integer with integer operations:
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}If you want to customize the varianble and operations, you could replace the interger variable witrh your own data model
import 'data/models/counter.dart';
CounterModel _counter = CounterModel();
void _incrementCounter() {
setState(() {
_counter.add(1);
});
}The CounterModel is defined in data/models/counter.dart'
class CounterModel {
int _value = 0;
int get value => _value;
void set(int val) => _value = val;
void add(int val) => _value += val;
void remove(int val) => _value -= val;
void reset() => _value = 0;
@override
String toString() {
return value.toString();
}
}

Leave a Reply