Laravel | Erstellen eines Blade Layouts
Inhaltsverzeichnis
TL;DR
Der Code für die in diesem Post erstelle Anwendung liegt hier.
Einrichten der Starter-App
Erstellen der Starter App. In diesem Post beschreibe ich, wie sie eine Starter-App erstellen und die grundlegenden Anpassungen durchführen können.
Sie können auch direkt mit dem dazugehörigen Repository starten:
❯ git clone https://github.com/r14r/Laravel_Tutorial_Erstellen-einer-Starter-App App
❯ cd App ❯ composer install ❯ npm install ❯ npm run build
❯ cp .env.example .env ❯ php artisan migrate ❯ php artisan key:generate
❯ php artisan serve

Motivation
Betrachten wir die Dashboard-Seite der Starter-App: dashboard.blade.php. Es fällt auf, das nur der eigentliche Inhalt definiert wird (z. B. der Willkommens-Text in Zeile 11). Das eigentliche “Aussehen” (Layout) wird abgeleitet von dem generellen App-Layout. Dies wird durch die folgende erste Zele erreicht:
<x-app-layout>
Wir wollen Seiten entwicklen, die ein unterschiedliches Aussehen haben. Daher wollen wir neben dem generellen App-Layout noch weitere Layouts erstellen.
Ein weiteres Layout soll z. B. eine Seitenleiste erhalten, wir wollen es AppSidebarLayout nennen.
Verwendet wird es dann, wenn als erste Zeile die folgende verwendet wird:
<x-app-sidebar-layout>
Neue Seite erstellen
Im ersten Schritt erstellen wir zuerst eine neue Seite
Blade-Datei für neue Seite erstellen
Kopieren sie die Datei dashboard.blade.php nach page_with_sidebar.blade.php.
Löschen sie den Aufruf des Willkommens-Text in Zeile 11:
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 dark:text-gray-200 leading-tight">
{{ __('Dashboard') }}
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white dark:bg-gray-800 overflow-hidden shadow-xl sm:rounded-lg">
</div>
</div>
</div>
</x-app-layout>
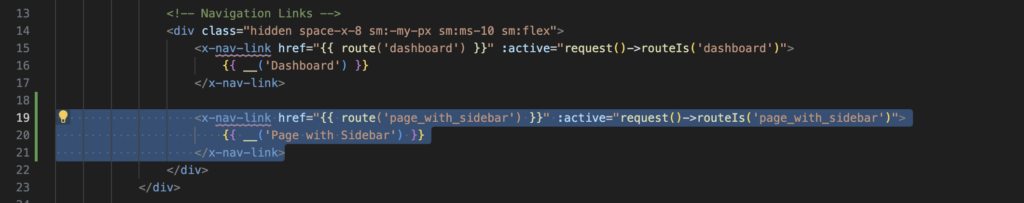
Erstellen Sie einen weiteren Navigationslink in der Datei resources/views/navigation-menu.blade.php:
<x-nav-link href="{{ route('page_with_sidebar') }}" :active="request()->routeIs('page_with_sidebar')">
{{ __('Page with Sidebar') }}
</x-nav-link>
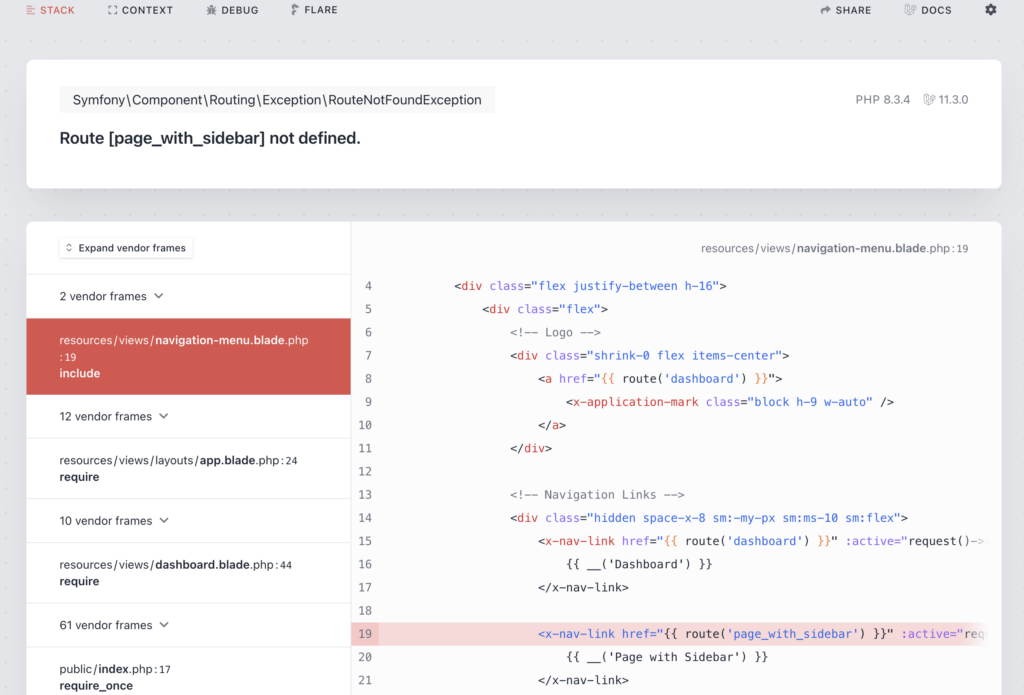
Wenn Sie jetzt die Seite aufrufen, dann bekommen Sie einen Fehler: die Route wurde nicht gefunden

Routing hinzufügen
Erweitern Sie die Datei routes/web.php und die neue Route:
Route::get('/page_with_sidebar', function () {
return view('page_with_sidebar');
})->name('page_with_sidebar');Ergebnis
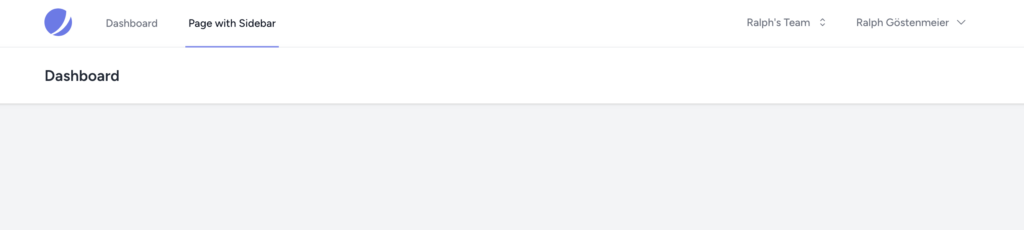
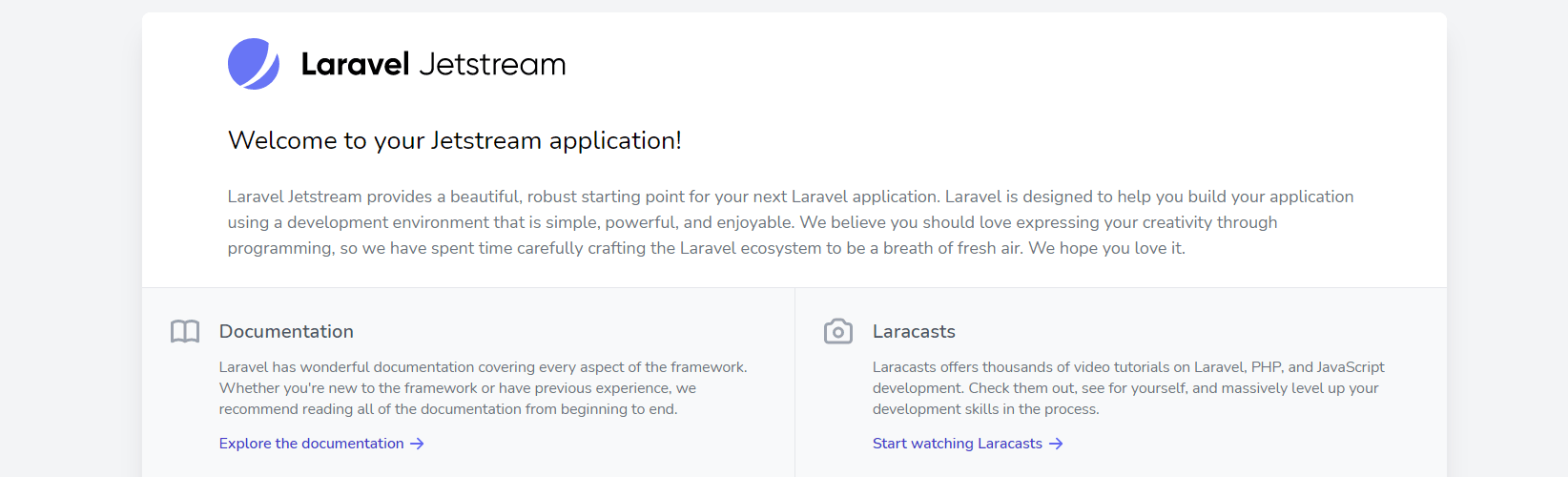
So sieht dann unsere Seite aus:

Neues Layout verwenden
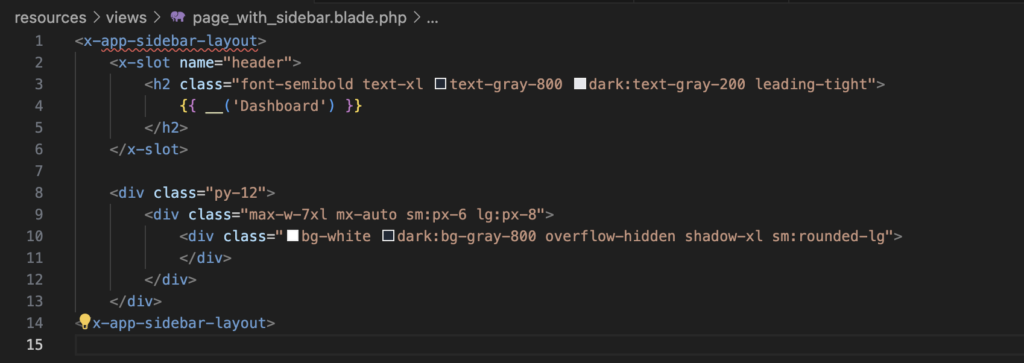
Nun ändern wir das Layout unserer neuen Seite in Zeile 1 und Zeile 14
<x-app-sidebar-layout>

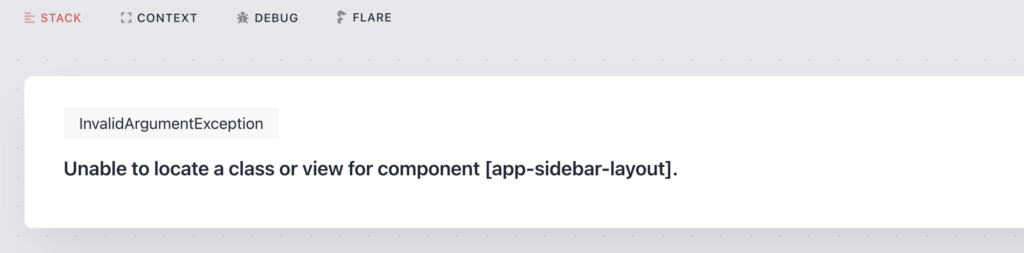
Wenn Sie jetzt alles speichern und die Seite aktualisieren (im Browser) bekommen sie wie zu Erwarten eine Fehlermeldung:

Lassen Sie uns also das neue Layout erstellen.
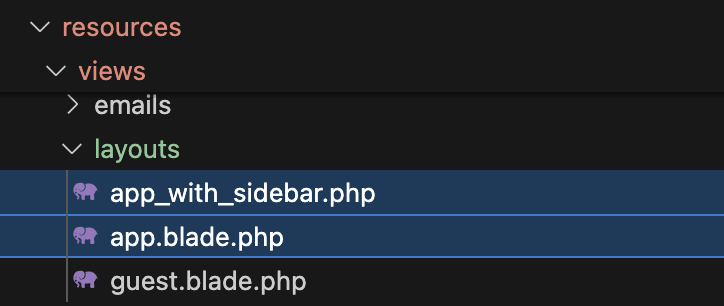
Neues Layout erstellen
Kopieren der Datei resources/views/layouts/app.blade.php nach resources/views/layouts/app_with_sidebar.php.



Leave a Reply