Laravel | Erstellen einer Blade Komponente
Inhaltsverzeichnis
TL;DR
Der Code für die in diesem Post erstelle Anwendung liegt hier.
Einrichten der Starter-App
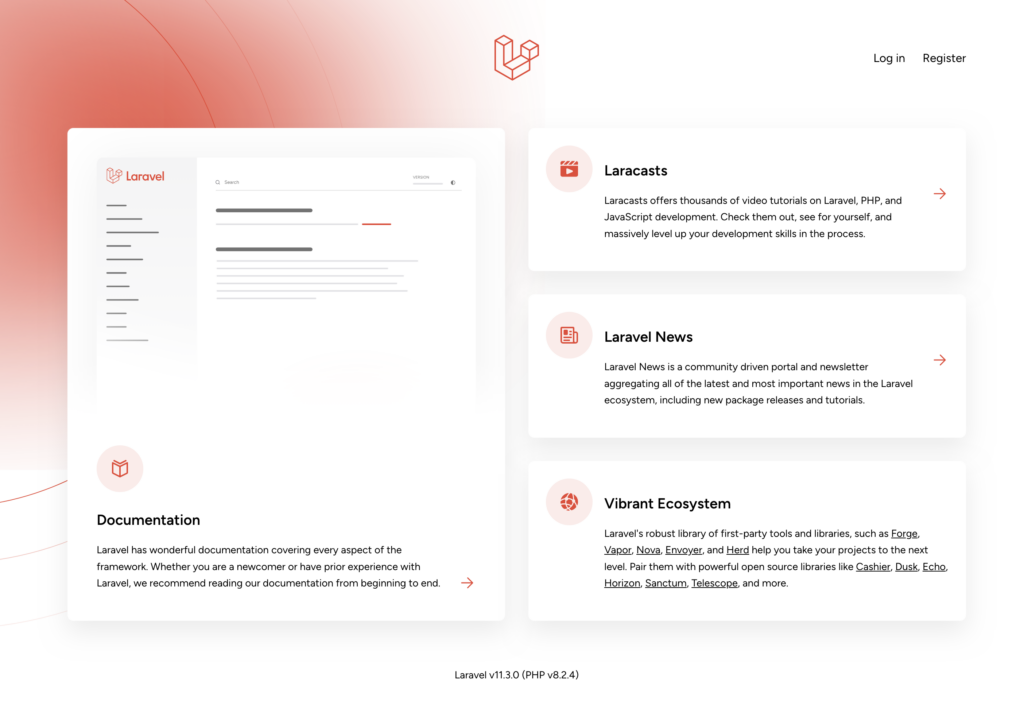
Erstellen der Starter App. In diesem Post beschreibe ich, wie sie eine Starter-App erstellen und die grundlegenden Anpassungen durchführen können.
Sie können auch direkt mit dem dazugehörigen Repository starten:
❯ git clone https://github.com/r14r/Laravel_Tutorial_Erstellen-einer-Starter-App Laravel_Tutorial_Arbeiten-mit-htmx
❯ composer install ❯ npm install ❯ npm run build
❯ cp .env.example .env ❯ php artisan migrate ❯ php artisan key:generate
❯ php artisan serve

Motivation
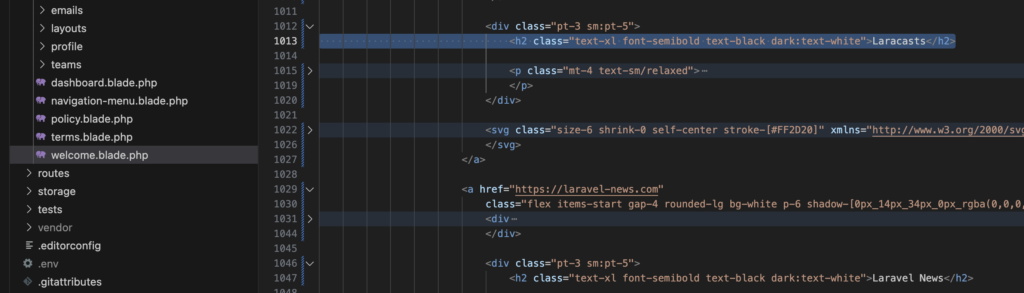
Betrachten wir sie Startseite der Starterapp: welcome.blade.php. Es fällt auf, das es viele Code-Wiederholungen gibt, z. B bei den Überschriften
1013: <h2 class="text-xl font-semibold text-black dark:text-white">Laracasts</h2> 1047: <h2 class="text-xl font-semibold text-black dark:text-white">Laravel News</h2> 1077: <h2 class="text-xl font-semibold text-black dark:text-white">Vibrant Ecosystem</h2>
Nicht nur, das mehrfach den gleichen Code geschrieben wurde, auch bei Änderungen muss an mehreren Stellen geändert werden.
Dabei sollte aus Designer-Sicht das Layout oder Aussehend der Seite aus “logischen” Bestandteilen bestehen, z. B. einer Überschrift, einer Kopfzeile, einen Textabschnitt.
Das aussehen dieser Bestandteile wird dann an andere Stelle festgelegt, aber jeder dieser Bestandteile hat das gleiche Aussehen.
Unsere Startseite würde dann vielleicht so aussehen:
<starter-header>Laracasts</starter-header> <starter-header>Laravel News</starter-header> <starter-header>Vibrant Ecosystem</starter-header>
Fügen wird diesen Bestandteile auch noch Parameter hinzu, so vereinfacht sich die Startseite so:
<starter-header title="Laracasts"/> <starter-header title"Laravel News" /> <starter-header title="Vibrant Ecosystem" />
Um dies zu implementieren, setzen wir Blade Komponenten ein.
Hinweis: Der Begriff Blade kommt ihnen vielleicht bekannt vor. Sie haben ihn bestimmt schon in den Dateinamen gesehen:
welcome.blade.php
Was ist Blade.
Die Projektseite formuliert es so:
Blade is the simple, yet powerful templating engine that is included with Laravel.
Oder, wie Wikipedia es formuliert:
Funktional erweiterbare Templating-Sprache zur Erstellung von Views.
Blade ist Funktional erweiterbare Templating-Sprache zur Erstellung von Views..
Eine Template-Engine (von englisch für Vorlage bzw. Schablone und Maschine) ist eine Software, die eine Vorlagen-Datei (engl. Template) verarbeitet und bestimmte Platzhalter darin ähnlich wie bei einem Formular durch jeweils aktuelle Inhalte ersetzt.
Unsere Blade besteht also nicht nur aus grafischen Elementen, z. B. Text, Icon, Auswahlbox. Sondern auch aus Programmkomponenten um diese Seite mit dynamischen Werten zu füllen.
Bezogen auf unser Beispiel des <starter-header> besteht der dynamische Teil aus dem tatächlich anzuzeugendem Text. Dadurch kann diese Komponente an beliebiger Stelle eingesetzt werden und jedesmal einen anderen Text darstellen, immer mit dem gleichen Aussehen.
Erstellen wir also unsere erste Komponente.
Blade Komponente erstellen
Wir erstellen eine Komponente mit dem nachfolgenden Kommando:
❯ php artisan make:component StarterHeader

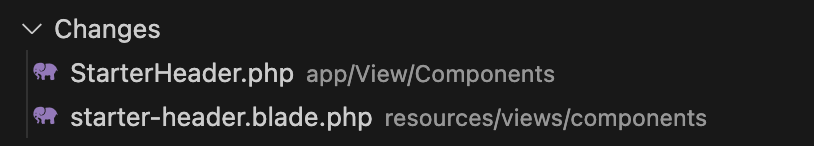
Dadurch werden zwei neue Dateien erstellt:

resources/views/components/starter-header.blade.php
In dieser Datei wird das Aussehen der Komponente festgelegt, Dabei können zusätzlich “Variablen” (also die dynamischen Teile) verwende werden.app/View/Components/StarterHeader.php
Diese ist die zum Blade-View zugehöroge PHP-Klasse. In dieser Daten wird die Verbindung zwischen dem Komponentennamen (starter-header) und dem dazugehörigen View definiert. Zusätzlich werden hier auch die dynamischen Teile festgelegt, also die Parameter für unsere Komponente (im Beispiel “title”)
Blade Komponente konfigurieren
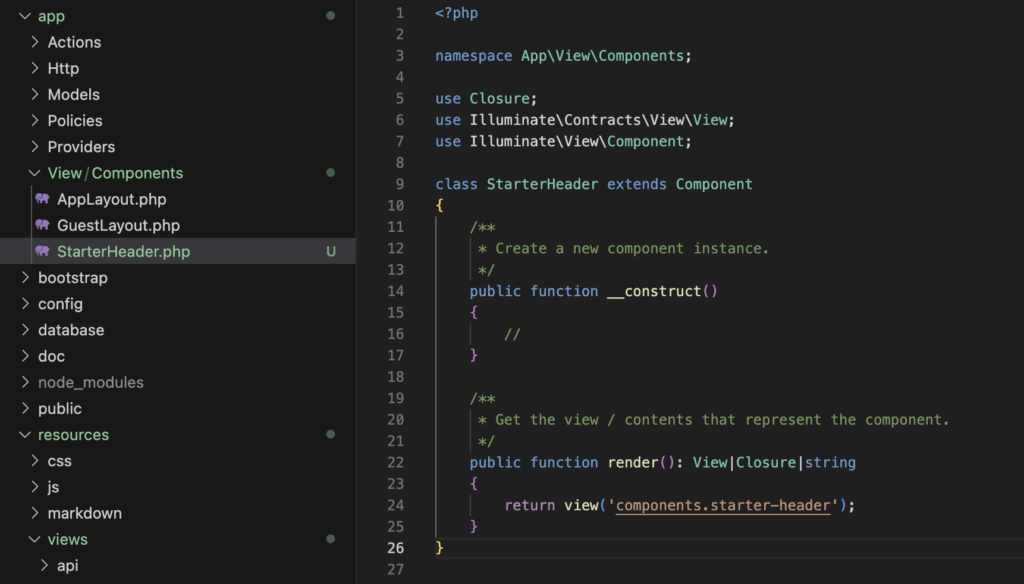
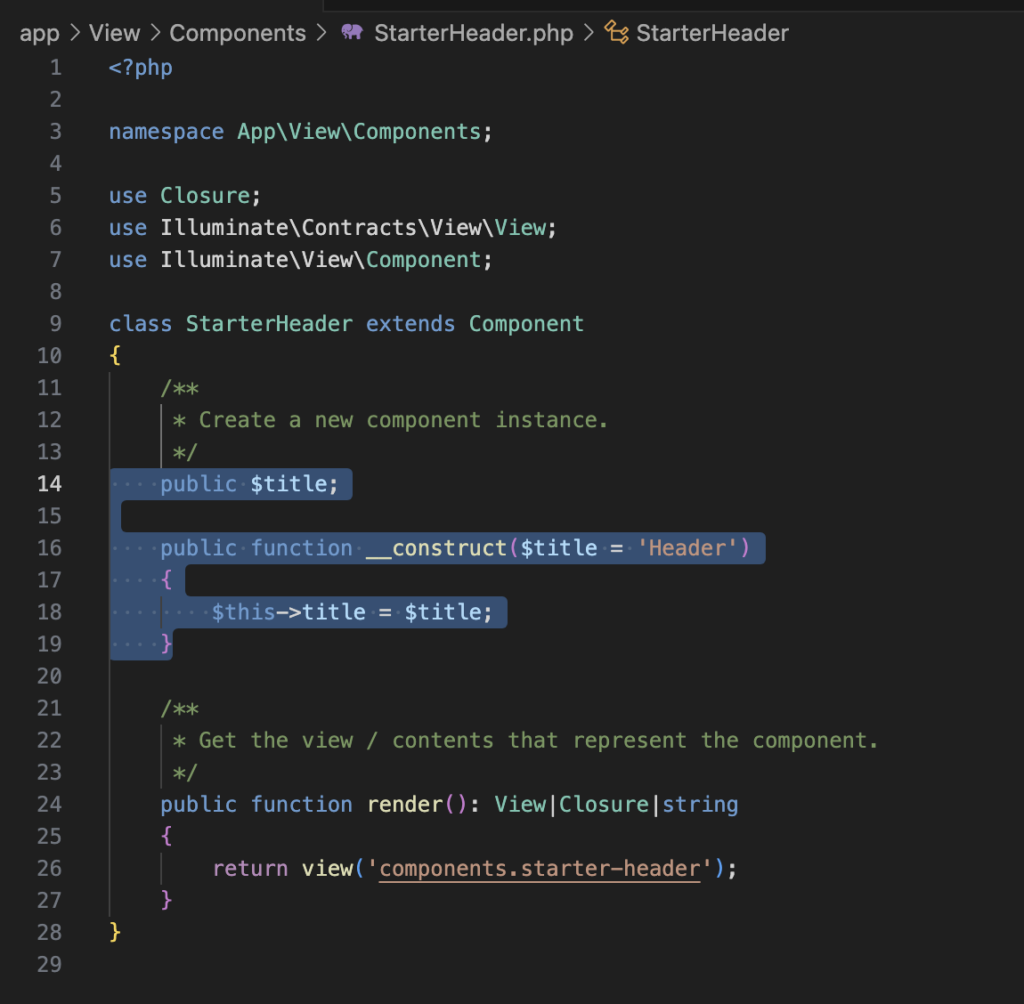
PHP Klasse: app/View/Components/StarterHeader.php
Betrachten wird im ersten Schritt die PHP Klasse der Komponente: app/View/Components/StarterHeader.php

- Der Name der Klasse in Zeile 9:
StarterHeader - Den dazugehörigen Blade-View in Zeile 24:
components.starter-header
Fügen wir nun einen Parameter für unsere Komponente hinzu: title
public $title;
public function __construct($title = 'Header')
{
$this->title = $title;
}
Wird in einer Blade-Seite einen Komponenten verwendet, so wird der Konstruktor (__construct) dieser Komponente aufgerufen, um den notwendigen Programmcode zu erstellen.
Die beim Aufruf angegebene Parameter werden diesem Konstruktor übergeben.
Der Aufruf:
<starter-header title=Laravel" />
führt zu einem Aufruf des Konstruktor __construct("Laravel"). Der Parameter $title wird dabei durch den angegebene Wert "Laravel" ersetzt.
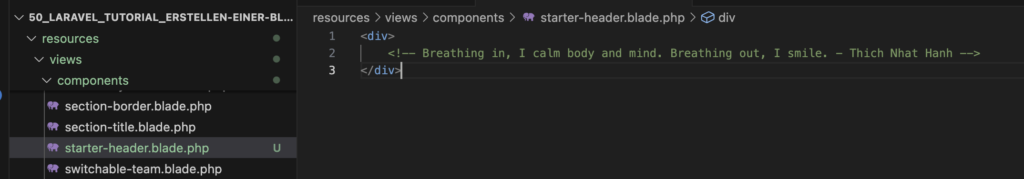
Blade View: resources/views/components/starter-header.blade.php
Betrachten wir nun den Blade-View in der Datei resources/views/components/starter-header.blade.php:

Der View hat noch sehr wenig Inhalt. Wir ersetzen nun den vorhandenen Inhalt mit dem Inhalt aus der Datei welcome.blade.php, der für die Formatierung und Darstellung es Headers verwendet wird:

Wir sehen zwei Header: in Zeile 1013 und in Zeile 1047. Beide beinhalten die gleichen HTML-Anweisungen und unterscheiden sich nur im Text des Headers:
<h2 class="text-xl font-semibold text-black dark:text-white">Laracasts</h2>
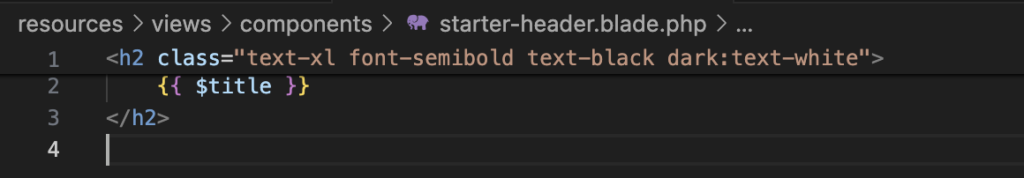
Wir kopieren also diese Anweisungen in unseren Blade-View. Dabei ersetzen wir gleichzeitig den (statischen) Text, z. B. Laracast, durch unsere Variable $title, die den gewüscnhten Titel enthält.

Hinweis: Damit Blade erkenne kann, wann HTML Code verwendet wird und wann Programmcode, wird dieser durch die Zeichen {{ und }} umschlossen.
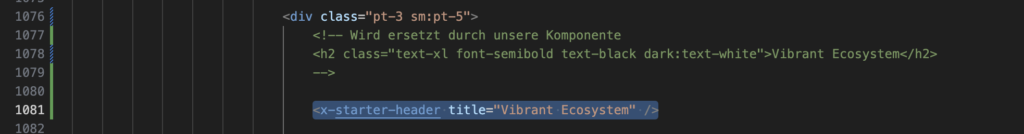
In unserer Seite welcome.blade.php können wir nun die Komponente einsetzen und den vorhandenen Text ersetzen:

Wichtig: Beachten Sie, das wir dem Komponentennamen mit x- beginnen müssen:
<x-starter-header title="Vibrant Ecosystem" />


Leave a Reply