Laravel | Einstieg in </> htmx
Inhaltsverzeichnis
TL;DR
Der Code für die in diesem Post erstelle Anwendung liegt hier.
Einrichten der Starter-App
Erstellen der Starter App. In diesem Post beschreibe ich, wie sie eine Starter-App erstellen und die grundlegenden Anpassungen durchführen können.
Sie können auch direkt mit dem dazugehörigen Repository starten:
❯ git clone https://github.com/r14r/Laravel_Tutorial_Erstellen-einer-Starter-App Laravel_Tutorial_Arbeiten-mit-htmx
❯ composer install ❯ npm install ❯ npm run build ❯ php artisan
❯ cp .env.example .env ❯ php artisan migrate ❯ php artisan key:generate
❯ php artisan serve

htmx einrichten
Installation
❯ npm install htmx.org
Hinweis: Verwenden sie nicht das NPM Paket htmx, dies hat einen anderen Inhalt
Seite für unsere Beipiele erstellen (htmx Playground)
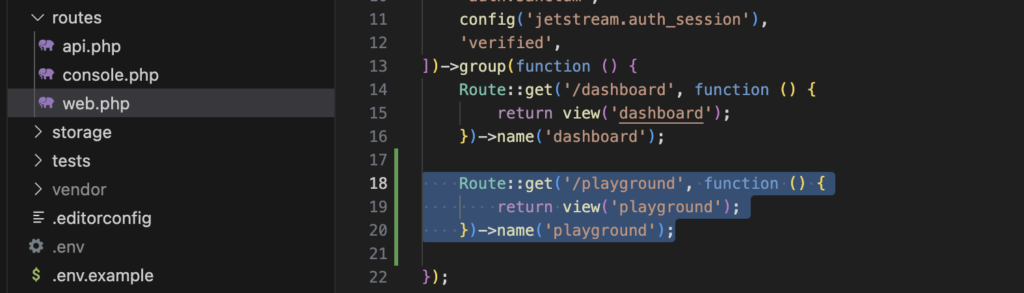
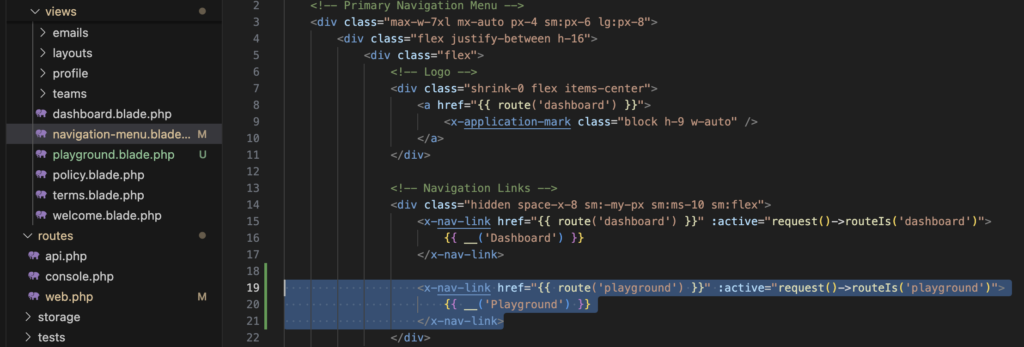
Routing erstellen

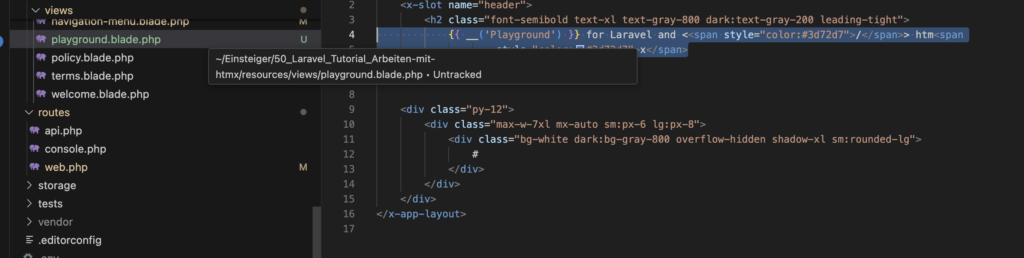
Seite erstellen: resources/views/playground.blade.php
cp resources/views/dashboard.blade.php resources/views/playground.blade.php
Inhalt anpassen:
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 dark:text-gray-200 leading-tight">
{{ __('Playground') }} for Laravel and <<span style="color:#3d72d7">/</span>> htm<span
style="color:#3d72d7">x</span>
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white dark:bg-gray-800 overflow-hidden shadow-xl sm:rounded-lg">
#
</div>
</div>
</div>
</x-app-layout>

Ergebnis

Ersten htmx Aufruf hinzufügen
API Aufruf einrichten
Die Datei routes/api.php erweitern:
Route::get('/htmx/message', function () {
return response('Dies ist eine Nachricht', 200)->header('Content-Type', 'application/json');
});Playground Seite anpassen
<div hx-get="/api/htmx/message">
Mitteilungen laden...
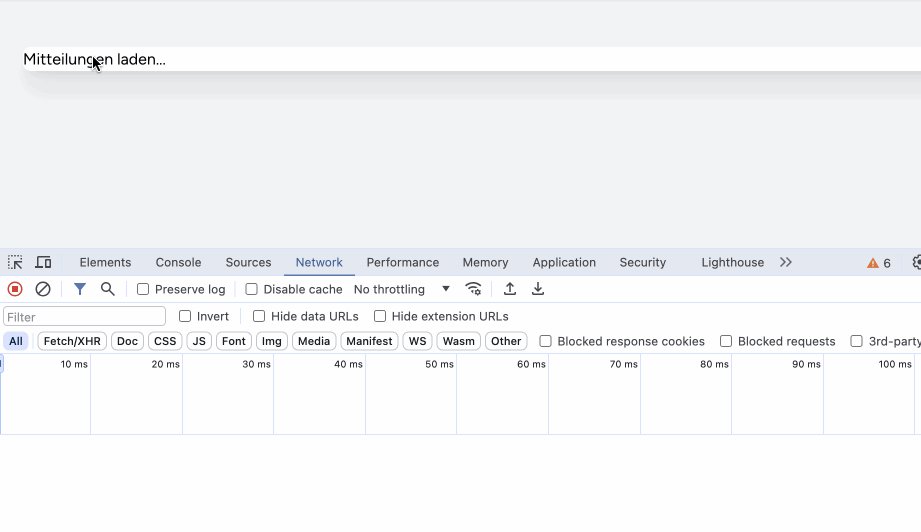
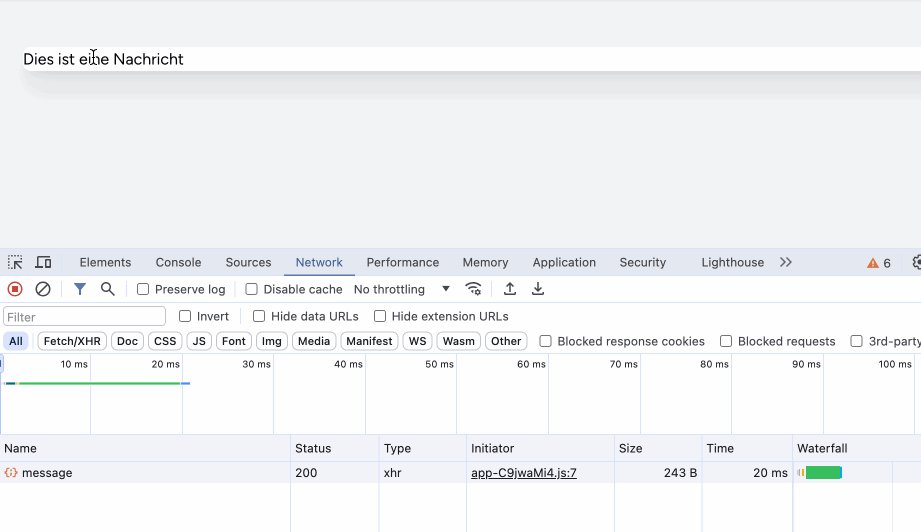
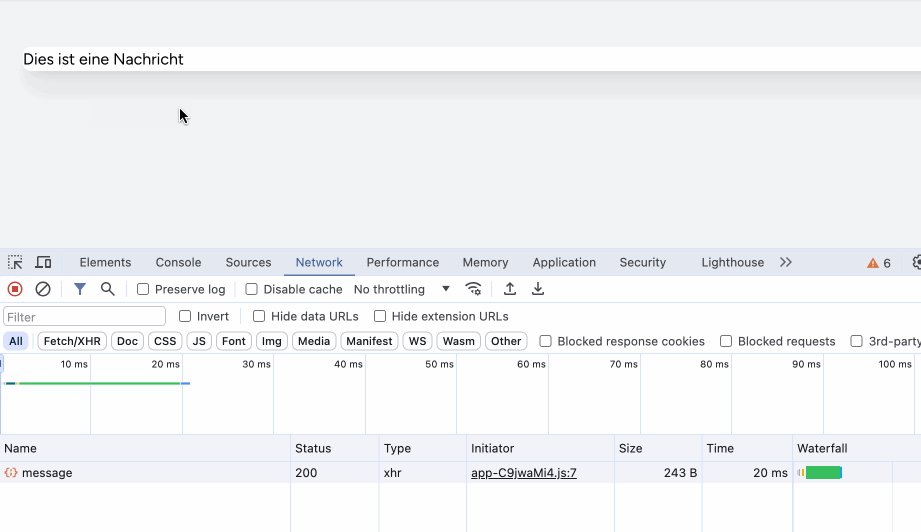
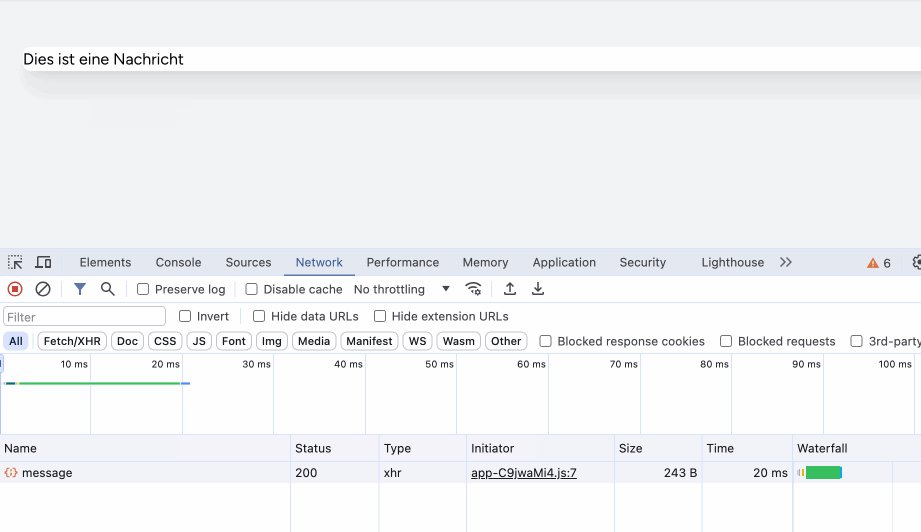
</div>Ergebnis

htmx Beispiele
Auf der htmx – Projekteseite finden sie viele Beispiele. Wir wollen nun einige davon in Laravel umsetzen.


Leave a Reply