Django | Build a Dashboard with Django and Bootstrap: Part 1
Inhaltsverzeichnis
Additional Steps
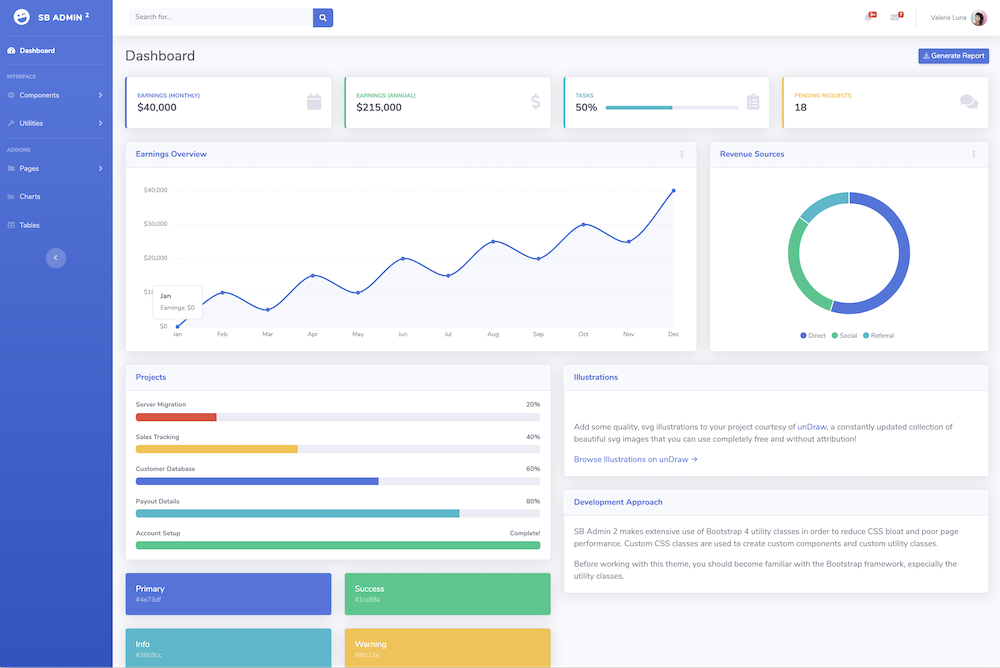
Add dashboard from bootstrap example template
Get Javascript libraries
DST=dashboard/static/vendor
URL=https://cdnjs.cloudflare.com/ajax/libs
mkdir ${DST}/feather/4.9.0/js
wget -q ${URL}/feather-icons/4.9.0/feather.min.js -O ${DST}/feather/4.9.0/js/feather.min.js
mkdir ${DST}//chart/2.7.3/js
wget -q ${URL}/Chart.js/2.7.3/Chart.min.js -O ${DST}/chart/2.7.3/js/Chart.min.jsResulting file structure

Get Bootstrap sources with examples
BOOTSTRAP_VER=4.4.1
BOOTSTRAP_ZIP=https://github.com/twbs/bootstrap/archive/v${BOOTSTRAP_VER}.zip
BOOTSTRAP_DST=dashboard/static/vendor/bootstrap/4.4.1
rm -rf install/bootstrap
mkdir -p install/bootstrap
wget -q ${BOOTSTRAP_ZIP} -O install/bootstrap/${BOOTSTRAP_VER}.zip
rm -rf ${BOOTSTRAP_DST}/bootstrap-${BOOTSTRAP_VER}
mkdir -p ${BOOTSTRAP_DST}/
unzip -q install/bootstrap/${BOOTSTRAP_VER} -d installExamine and study examples
All examples from the getbootstrap.com website are located in install/bootstrap-4.4.1/site/docs/4.4/examples

Copy template files to django project folders
Copy the css stylesheet
cp install/bootstrap-4.4.1/site/docs/4.4/examples/dashboard/dashboard.css dashboard/static/site/css/
Copy the javascript file
cp install/bootstrap-4.4.1/site/docs/4.4/examples/dashboard/dashboard.js dashboard/static/site/js
Copy html file
cp install/bootstrap-4.4.1/site/docs/4.4/examples/dashboard/index.html dashboard/templates/site/dashboard.html
After this, we should have the following files in folders:

find dashboard -name "dashboard*" -type f dashboard/static/site/css/dashboard.css dashboard/static/site/js/dashboard.js dashboard/templates/site/dashboard.html
Final Step: modify site/base.html template
The dashboard.html template file from the bootstrap examples contains only the required html for the dashboard itself.
What we need to add is the information, where the stylesheets and the javascript files (including bootstrap itself) are located.
The base structure for a template file using bootstrap (or any other UI / layout framework) looks like this:
- starting with a header, specifying meta information and links for the used css files
- following the main part, containing the information display on the website
- end up the the information, where the javascript files are located
The resulting template should look like this

File dashboard/templates/site/base.html
{
<!DOCTYPE html>
<html>
<head>
<title>{
<link rel="icon" type="image/png" href="{
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" value="en-US" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no" />
<link href="{
<link href="{
<link href="{
</head>
<body>
<main role="main">
<!--
Insert content of dashboard.html here
-->
<div id="site-wrapper">
{
</div>
</main>
</body>
<script src="{
<script src="{
<script src="{
<script src="{
<script src="{
<script src="{
<script src="{
<script src="{
</html>

Leave a Reply