Angular | Working with State Management
Inhaltsverzeichnis
Introduction
One of the most challenging things in software development is state management.
Motivation
What is a state (or application state)? Theoretically, it is the entire memory of the application, but, typically, it is the data received via API calls, user inputs, presentation UI State, app preferences, etc.
It is the data that can differentiate two instances of the same application.
One example of application state would be a list of customers or products maintained in an application.
Problem (we’re trying to solve)
Think of an application using a list of data (products, customers, …). This list is the state that we are trying to manage.
Some API calls and user inputs could change the state ( i.e. the list ) by adding or removing items/entries. The state change should be reflected in the UI and other dependent components.
We could solve this with a global variable to hold the list and then add/remove customers from/to it and then write the code to update the UI and dependencies. But, there are many pitfalls in that design which are not the focus of this article.
Solutions
Currently there are several state management libraries for Angular apps: NGRX, NGXS or Akita.
RxJS – Reactive Extensions Library for JavaScript
RxJS is a library for reactive programming using Observables, to make it easier to compose asynchronous or callback-based code. This project is a rewrite of Reactive-Extensions/RxJS with better performance, better modularity, better debuggable call stacks, while staying mostly backwards compatible, with some breaking changes that reduce the API surface
@ngrx/store
Store is RxJS powered state management for Angular applications, inspired by Redux. Store is a controlled state container designed to help write performant, consistent applications on top of Angular.
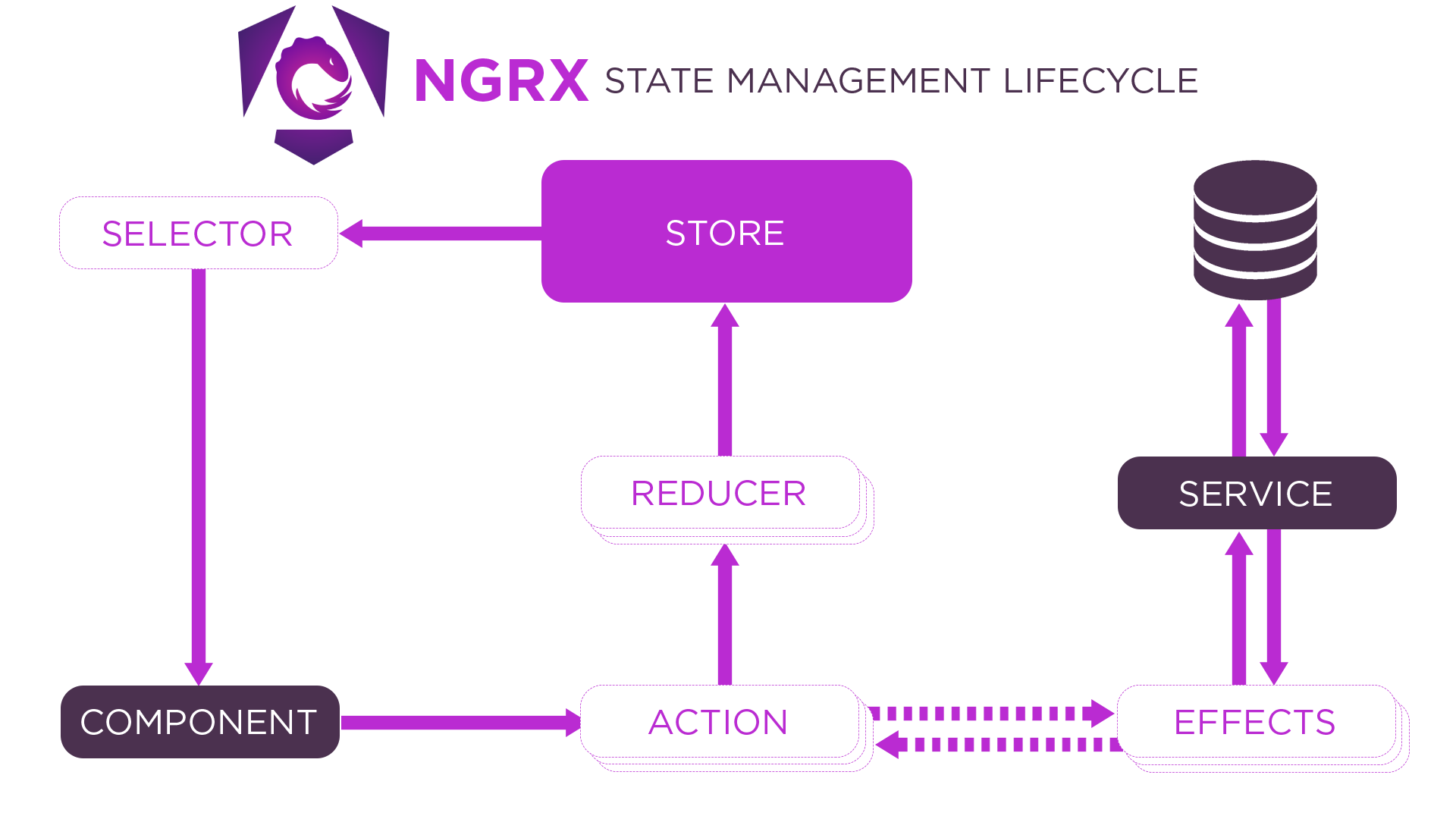
Key concepts
- Actions describe unique events that are dispatched from components and services.
- State changes are handled by pure functions called reducers that take the current state and the latest action to compute a new state.
- Selectors are pure functions used to select, derive and compose pieces of state.
- State is accessed with the
Store, an observable of state and an observer of actions

Akita
Akita is a state management pattern, built on top of RxJS, which takes the idea of multiple data stores from Flux and the immutable updates from Redux, along with the concept of streaming data, to create the Observable Data Stores model.
Akita encourages simplicity. It saves you the hassle of creating boilerplate code and offers powerful tools with a moderate learning curve, suitable for both experienced and inexperienced developers alike.
Akita is based on object-oriented design principles instead of functional programming, so developers with OOP experience should feel right at home. Its opinionated structure provides your team with a fixed pattern that cannot be deviated from.

NGXS – State management pattern + library for Angular
NGXS is a state management pattern + library for Angular. It acts as a single source of truth for your application’s state, providing simple rules for predictable state mutations.
NGXS is modeled after the CQRS pattern popularly implemented in libraries like Redux and NgRx but reduces boilerplate by using modern TypeScript features such as classes and decorators.
Introduction (taken from here)
What is state?
State is basically everything that will define the UI that our user will be using. State could be whether a button should be visible or not, it could be the result of that button click and it could also be an Array of users that is coming from an API. State can live in different places throughout our entire application. Some state is very specific to a certain component where other state might be shared in different parts of our application. One piece of state could be a singleton instance, where a another piece of state could share the limited lifespan of a component that can be destroyed at any time.
This big variety of what state could be, how long it lives and where it comes from results in complexity that we need to manage.
What is state management?
State management is the concept of adding, updating, removing and reading pieces of state in an application. When we have deeply nested data structures and we want to update a specific part deep down in the tree, it might become complex. In that case we have state management libraries that contain a Store which helps us with state management to get rid of that complexity. A quick note, we have to be careful that these libraries don’t add complexity by overusing them.
Reactive state
Combining state management together with reactive programming can be a really nice way to develop single-page-applications. Whether our focus lies on Angular, Vue or React, combining these two principles will result in more predictable applications.
Now what has state to do with reactive programming? A piece of state can change over time, so in a way we are waiting for new state changes. That makes it asynchronous.
Let’s take this example for instance:
// false------true-----false---true... sidebarCollapsed$ = this.state.sidebarCollapsed$
The sidebarCollapsed$ stream starts out with false, later on it becomes true and so on. This stream keeps on living. In Angular this state can be consumed with the async pipe as easy as:
<my-awesome-sidebar *ngIf="sidebarCollapsed$|async"> </my-awesome-sidebar>
The async pipe will subscribe to the sidebarCollapsed$ pass it to the component, mark it for check and will automatically unsubscribe when the component gets destroyed. Keeping state in an observer pattern is nice because we can subscribe to the changes. Oh, and did I mention it plays super nice with Angular?
We can either use a BehaviorSubject or state management frameworks that support Observables. Here are some really great ones with Observable support:
Immutability and Unidirectional data flow
Before we dive deeper in state, there are 2 important principles that we should follow when managing state. The first principle is immutability, which means that we should never mutate data directly without creating a new reference of that object. If we mutate data directly, our application becomes unpredictable and it’s really hard to trace bugs. When we work in an immutable fashion we can also take advantage of performance strategies like the ChangeDetection.OnPush from Angular or React its PureComponent.
When we use typescript we can enforce the typescript compiler to complain when we mutate data
type Foo = {
readonly bar: string;
readonly baz: number;
}
let first = {bar: 'test', baz: 1};
first.bar = 'test2'; // compilation error
first = {...first, bar: 'test2'}; // successIn the previous example we have overwritten the first instance with an entire new instance that has an updated bar property.
Arrays can be handled like this:
let arr = ['Brecht', 'Kwinten'];
arr.push('John'); // BAD: arr is mutated
arr = [...arr, 'John']; // Good, arr gets new referencethe Array prototype also has some great helper functions that we can use to enforce immutability like map() and filter() but this is not in scope for this article.
The second principle is Unidirectional data flow. In a nutshell, this means that we should never use two-way data binding on state. It is the absolute owner of that specific piece of state that is in charge of updating it (immutable of course).
Both of these principles are highly enforced by the Redux pattern.
What kind of states are there?
Router state
Often forgotten, but one of the most important pieces of state a web application can have. Putting state in the route gives us the following advantages:
- We can use the browser navigation buttons
- We can bookmark the state
- We can can copy and paste the url with the state to other users
- We don’t have to manage it, it’s always there in the route
Tip: Instead of handling modals with a userDetailModalVisible property, why not enjoy all the benefits mentioned above and bind it to a users/:userId route? Using a child router-outlet in Angular makes this a piece of cake as we can see in this snippet.
<table> <!--contains users --> </table> <router-outlet> <!-- user detail modal rendered in here --> </router-outlet>
Component state
Every component could contain state. That state could be shared with its dumb components or could be used in the component itself. Eg: When an ItemComponent has a property selectedItems which is an array of ids, and that array is never used in other components (that aren’t children of that component), we can consider it component state. It belongs to that component, therefore the component should be responsible for it. Child components can consume that state but should never mutate it. Those components can notify their parent that is responsible for it, which could update it in an immutable way. For more information about smart and dumb components look here.
Personally, I try to avoid state management frameworks for managing component state because it’s the responsibility of that component to manage that state. There are however good reasons to use state management frameworks to manage component state:
- When the state management is very complex
- If we want to do optimistic updates
- If we want to use it for realtime stuff
If the state management of the component becomes a bit too complex and we don’t want to use a state management framework just yet, we could use a state reducer in the component itself.
Persisted state
Persisted state, is state that is being remembered when the user navigates between different pages. This could be whether a sidebar was collapsed or not, or when the user returns to a grid with a lot of filters and he wants them to be remembered and reapplied when he returns. Another example is a wizard with different steps, and every step needs to be persisted so the user can navigate back and forth and the last page is a result of all these steps.
Persisted state is the type of state where we typically use a state management framework for, that being said, if we don’t want to rely on an external dependency we can also manage it in a Angular service which can be a singleton that is shared throughout the entire application. If that service becomes too complex or there is a lot of state to manage, I would consider to put that state into a state management framework.
When we are talking about shared state, we are talking about state that needs to be shared between different parts of our application. State that is being shared throughout different smart components. This means that the instance of this piece of state should live on a higher level, than the components that want to consume it.
Shared state can be managed in a state management framework like Redux, Ngrx, Akita, Ngxs and so on, but if that state is small and simple we can also manage it manually. Let’s say that we want an Observable of an Array of countries that we need to share throughout the entire application. In Angular we could have a CountryService that fetches the countries from the API once, and then shares it throughout the entire application. For that we can use the shareReplay operator from RxJS.
export class CountryService {
...
countries$ = this.httpClient.get('countries').pipe(shareReplay(1));
}Simple right, one line of code?! For this we don’t need a state management framework, although it can also have its benefits. Some developers like to keep all their master data in a Redux store, and that’s fine. Just know that we don’t have to. I like to develop by the KISS principle (Keep It Simple Stupid) as much as possible, so I favor this approach many times. Think about the amount of lines of code we saved by this approach. Beware that every line of code we write, not only needs to be written but also maintained.
Which state needs to be managed?
Now that we know what state is, we have to ask ourselves which state needs to be managed, and where do we manage that state? In a component, singleton service or a framework (Store)?
This is the part where the strong opinions surface. I would suggest to use what works for you and your team and really think about, but here are my personal opinionated guidelines:
- I try to avoid state management frameworks where possible. RxJS already leverages us with a lot already and I like to think KISS.
- I try to avoid using state management frameworks to communicate with different parts in my application, I believe state is unrelated to communication.
- When my component can handle the state and it’s not too complex, I let my component in charge of managing that state.
- Master data like countries are exposed in a service which uses the
shareReplayoperator. - I don’t put the result of a
getByIdAPI call into a store if there is no one consuming that state except for the component requesting it - I use a facade between my smart components and my store/services to make refactoring easier in the future.
However, there is also a popular opinion out there to put literally everything in the store which has the following advantages:
- We can see the flow of the code in devtools
- Consistent pattern
- We can leverage selectors with memoization
- Easier for realtime applications
- Optimistic updates are easier
However, there are a few downsides as well:
- A gigantic amount of bloat code: Bigger bundle size, more maintenance and dev time. Eg: If we would use the complete Ngrx pattern for the
countries$example we would have to write an:action,actiontype,effectand areducer. - Tightly coupled to a strong dependency that is hard to get rid of in the future
- Generally more complex
- The user his screen can get out of sync with the backend
- Cache invalidation: if we add a
currentUserToEditin the store, we have to get it out when we navigate away - We can’t use the
asyncpipe to cancel pending XHR requests - We create a distributed monolith of some sort

Leave a Reply